Вопрос или проблема
У меня есть сайт на WordPress с темой Newspaper, и у меня проблема с меню.
Ссылка: demo2.tmanow.net
У меня 2 проблемы:
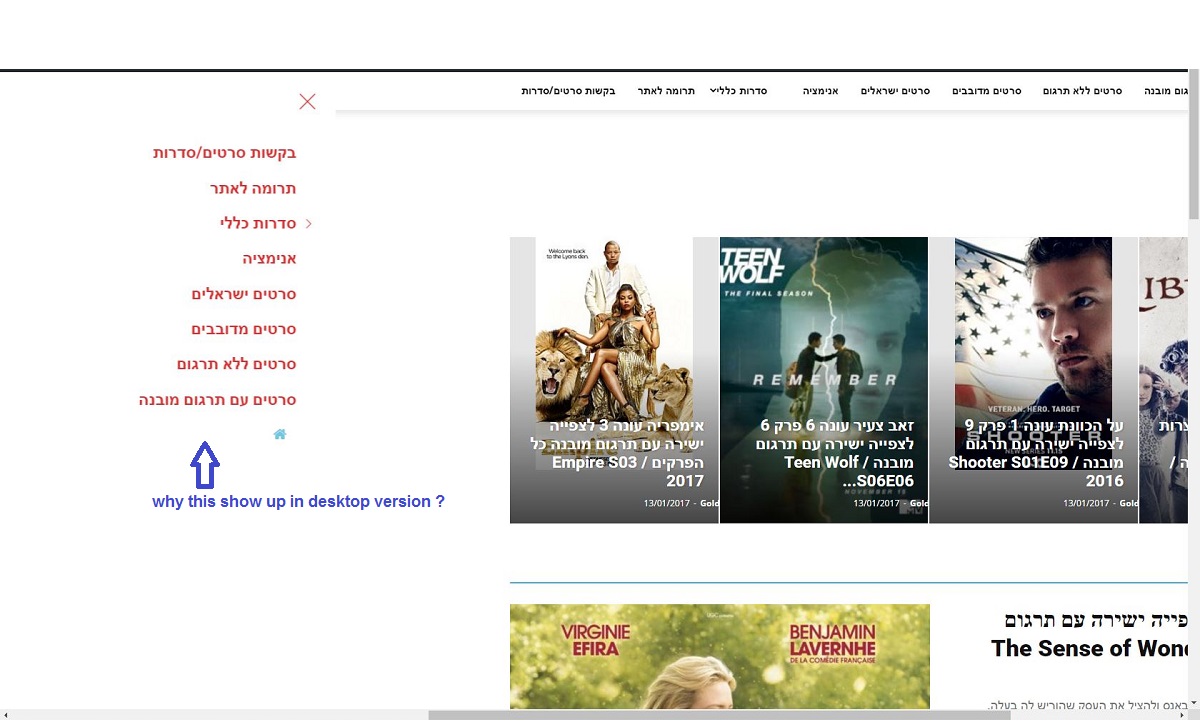
- Мобильное меню отображается слева, даже когда я в настольном режиме, этого не должно быть, оно должно отображаться только в мобильном режиме…
- С моего мобильного меню также открывается автоматически, и это не хорошо..
Я пытался часами поиграть с CSS, но проблема все еще существует..
Как я могу это исправить?
Привет,
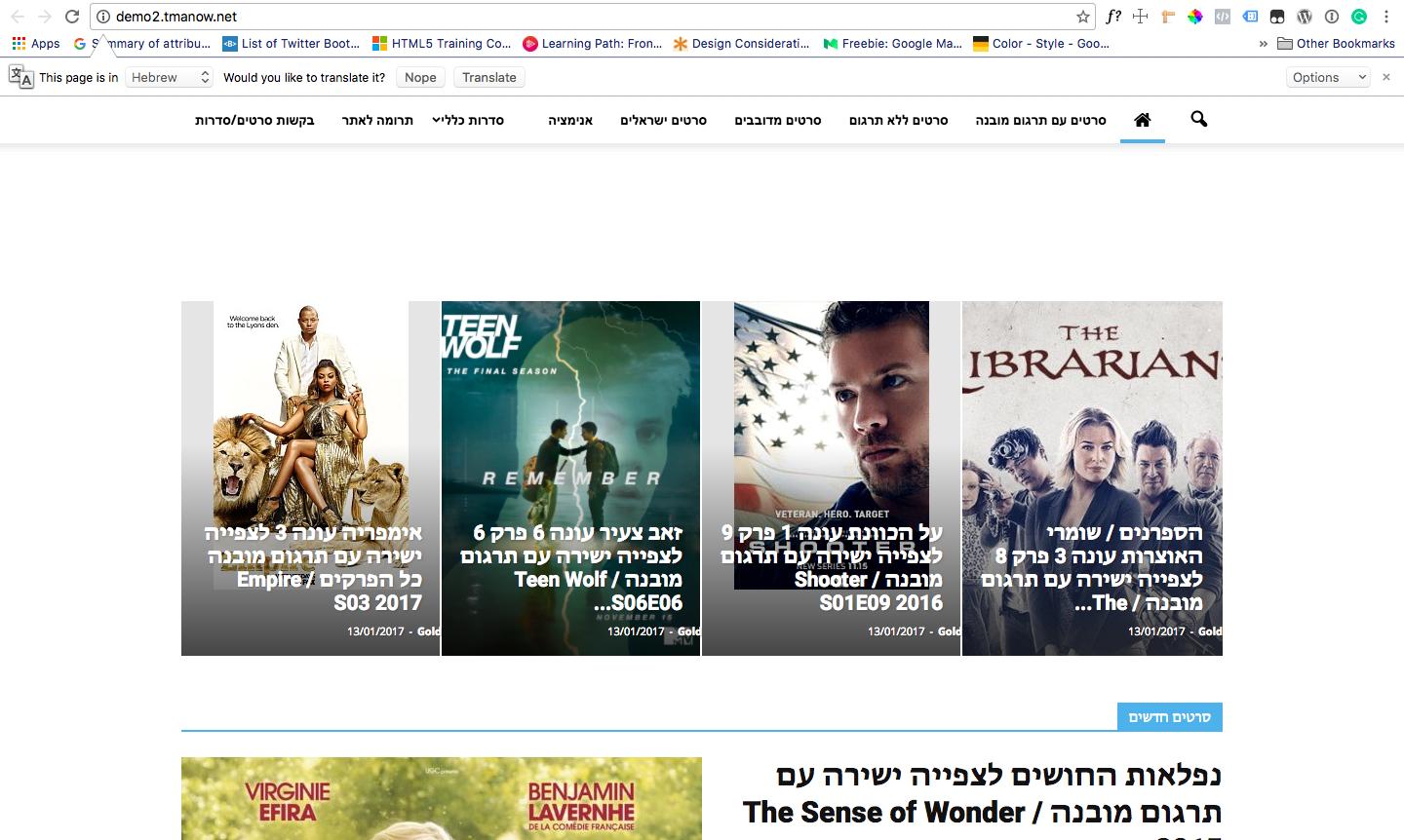
По вопросу №1 я не вижу меню на настольном компьютере, как вы описали.
По вопросу №2 меню выглядит очень странно, и я не могу придумать быстрого решения. Что вы использовали для создания меню? Это меню по умолчанию темы?
Ответ или решение
На вашем сайте, работающем на платформе WordPress с использованием темы Newspaper, возникают проблемы с отображением мобильного меню как на настольной, так и на мобильной версиях. Давайте рассмотрим решение этих вопросов.
Проблема #1: Мобильное меню отображается на настольной версии
Существует несколько причин, по которым мобильное меню может отображаться на настольной версии вашего сайта. Вот некоторые шаги для диагностики и решения этой проблемы:
-
Проверка настроек темы: Перейдите в панель администратора WordPress, затем в "Внешний вид" > "Настроить". Найдите параметры меню и убедитесь, что мобильное меню не активировано для настольной версии. Возможно, в вашей теме предусмотрены настройки для этого.
-
Проверка кода CSS: Убедитесь, что вы не добавили CSS, который может заставить мобильное меню отображаться на больших экранах. Например, стилевые правила, которые могли быть добавлены, это
display: block;для мобильного меню. Вы можете использовать инструмент разработчика в браузере (обычно F12) и проверить стили элемента меню.Пример исправления:
@media (min-width: 1024px) { .mobile-menu { display: none; /* Скрыть мобильное меню на настольной версии */ } } -
Плагины: Некоторые плагины могут вмешиваться в работу меню. Временно отключите плагины, чтобы увидеть, исчезнет ли мобильное меню на настольной версии. Если оно исчезнет, включайте плагины по одному, чтобы найти виновника.
Проблема #2: Мобильное меню открывается автоматически
Если мобильное меню открывается автоматически на мобильных устройствах, это также может быть связано с настройками темы или конфликтом с кодом. Следуйте этим рекомендациям:
-
Проверка JavaScript: Откройте консоль браузера и посмотрите, есть ли JavaScript-ошибки, которые могут влиять на функциональность меню. Некоторые скрипты могут вызывать открытие мобильного меню.
-
Настройки JavaScript темы: Некоторые темы включают настройки, которые управляют поведением открывания меню. Убедитесь, что у вас отсутствует автопроверка или автоматическое открытие меню.
-
Переполнение кода: Если у вас есть кастомный JavaScript-код, убедитесь, что он не вызывает автоматического открытия меню. Это может быть свойство
toggleили другие функции, которые вызывают состояние меню.
Итог
- Проверьте настройки темы и CSS-код для решения проблем с отображением мобильного меню.
- Убедитесь, что конфликты с плагинами и проблемами JavaScript не становятся причиной автоматического открытия меню на мобильном устройстве.
Если ни одно из предложенных решений не помогло, возможно, стоит обратиться в службу поддержки темы или к разработчику за более глубоким анализом вашей ситуации.
С уважением,
[Ваше Имя]
[Ваша Должность]
[Ваша Компания]