- Вопрос или проблема
- ================================++++= ИЗМЕНЕНИЕ 13/03/20 в 0806 CST
- ИЗМЕНЕНИЕ: 13/03/2020 в 11:52am CST
- Добавление рабочего кода. Надеюсь, любой, кто сталкивается с подобной проблемой, сможет увидеть, что я сделал, чтобы это работало, и это поможет каким-то образом.
- Ответ или решение
- Причины возникновения ошибки
- Рекомендации по исправлению
- 1. Исправление подключаемого скрипта
- 2. Исправление JavaScript кодировки
- 3. Правильная обработка ответа на сервере
- Заключение
Вопрос или проблема
Stack Exchange слушаю давно, впервые звоню.
Я нашел примеры на сайте developer.wordpress, но все равно испытываю трудности.
Локализация скриптов:
wp_localize_script()
В файле functions.php моей темы у меня есть:
function wp_my_ajax_script() {
wp_localize_script( 'ajax_handle_agent_search', 'myAjax', admin_url( 'admin-ajax.php' ));
wp_enqueue_script( 'ajax_handle_agent_search' );
}
add_action( 'wp_enqueue_scripts', 'wp_my_ajax_script' );
И на моей странице я добавил виджет HTML-кода, который содержит:
<script>
jQuery(document).ready( function() {
console.log("Документ загружен");
jQuery("#searchButton").click( function(e) {
console.log("Кнопка поиска нажата");
console.log("Ajax: " . myAjax);
e.preventDefault();
var zipCode = document.getElementById("inputField").value;
console.log("Введен почтовый индекс: " + zipCode);
jQuery.ajax({
type : "post",
dataType : "json",
url : myAjax.ajaxurl,
data : {
action: "zip_search_action",
zip_code : zipCode
},
success: function(response) {
if(response.type == "success") {
console.log("Успех");
document.getElementById("results").html = response.data;
}
else {
console.log("Успех, но не сработало!");
}
},
error: function(errorThrown){
console.log("Ошибка, ошибка выброшена!");
console.log(errorThrown);
}
})
});
});
</script>
<input type="text" id="inputField">
<input type="button" value="Поиск" id="searchButton">
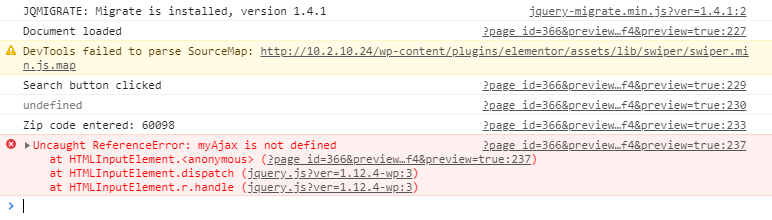
Затем я загружаю страницу, ввожу почтовый индекс в поле ввода и нажимаю кнопку. Консоль инструментов разработчика показывает:
Я работаю над этим уже несколько недель и значительно улучшил свои навыки разработки для WordPress, но веб-разработка не является моей сильной стороной, поэтому, когда я чувствую, что исчерпал свои возможности, обращаюсь за помощью. Буду признателен за любые рекомендации, которые помогут мне продвинуться вперед.
Заранее спасибо!
=================================
ИЗМЕНЕНИЕ 12/03/20 в 1342 CST
Я перенес код JS в отдельный файл в папку JS темы с разрешениями 0755. Затем я добавил новую функцию в файл functions.php с вызовами функций enqueue и localize (как показано ниже)
function my_load_scripts() {
wp_enqueue_script( 'zip_js', get_template_directory_uri() . '/js/zip_search.js' );
wp_localize_script( 'zip_js', 'Zip_JS', null);
}
add_action('wp_enqueue_scripts', 'my_load_scripts');
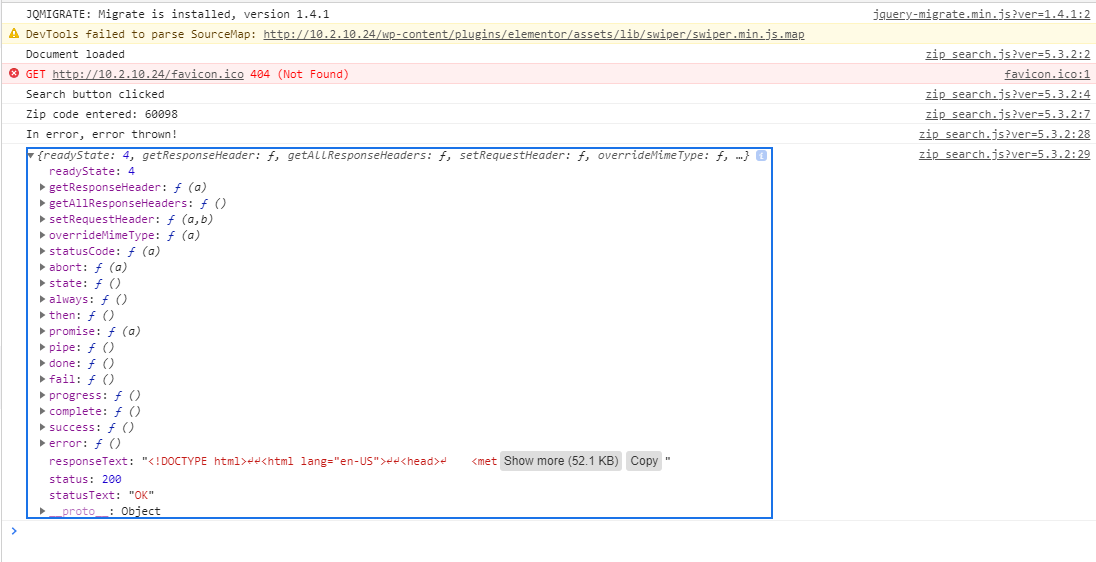
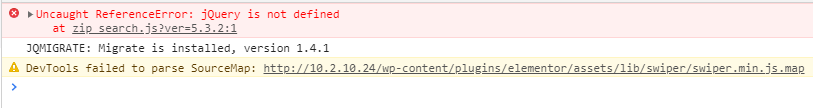
Теперь в консоли отображается:

================================++++= ИЗМЕНЕНИЕ 13/03/20 в 0806 CST
Я продвинулся дальше. По крайней мере, я так считаю. Ниже приведен код, как он сейчас выглядит в WordPress, за которым следует скриншот ошибки в консоли.
В моем JS файле ():
jQuery(document).ready( function() {
console.log("Документ загружен");
jQuery("#searchButton").click( function(e) {
console.log("Кнопка поиска нажата");
e.preventDefault();
var zipCode = document.getElementById("inputField").value;
console.log("Введен почтовый индекс: " + zipCode);
jQuery.ajax({
type : "post",
dataType : "json",
url : myAjax.ajaxurl,
data : {
action: "zip_search",
zip_code : zipCode
},
success: function(response) {
if(response.type == "success") {
console.log("Успех");
//jQuery("#results").html(response.data);
document.getElementById("results").html = response.data;
}
else {
console.log("Успех, но не сработало!");
console.log(response);
}
},
error: function(errorThrown){
console.log("Ошибка, ошибка выброшена!");
console.log(errorThrown);
}
});
});
});
В functions.php, включая мой запрос к базе данных на этот раз:
function my_load_scripts() {
// Подключение javascript на фронтенде.
wp_enqueue_script(
'zip_js',
get_template_directory_uri() . '/js/zip_search.js',
array('jquery')
);
// Функция wp_localize_script позволяет нам вывести путь ajax_url для использования нашего скрипта.
wp_localize_script(
'zip_js',
'myAjax',
array( 'ajax_url' => admin_url( 'admin-ajax.php' ) )
);
}
add_action( 'wp_enqueue_scripts', 'my_load_scripts' );
function zip_search()
{
global $wpdb;
$output="";
$zip = $_REQUEST['zipCode'];
$query = 'SELECT county FROM Agent WHERE zip = %s';
$result = $wpdb->get_var( $wpdb->prepare($query, $zip) );
$output .= "<p>";
$output .= $result;
$output .= "</p>";
$query = 'SELECT zip, county, zone, agent FROM Agent WHERE county = %s';
$results = $wpdb->get_results( $wpdb->prepare($query, $result) );
$output .= "<ul>";
foreach( $results as $result )
{
$output .= "<li>".$result->zip." - ".$result->zone." - ".$result->agent."</li>";
}
$output .= "</ul>";
$result['type'] = "success";
$result['data'] = $output;
return json_encode($result);
die();
}
add_action('wp_ajax_zip_search_action', 'zip_search');
add_action( 'wp_ajax_nopriv_zip_search_action', 'zip_search' );
На моей странице WordPress:
<input type="text" id="inputField">
<input type="button" value="Поиск" id="searchButton">
ИЗМЕНЕНИЕ: 13/03/2020 в 11:52am CST
Добавление рабочего кода. Надеюсь, любой, кто сталкивается с подобной проблемой, сможет увидеть, что я сделал, чтобы это работало, и это поможет каким-то образом.
JS:
jQuery(document).ready( function() {
console.log("Документ загружен");
jQuery("#searchButton").click( function(e) {
console.log("Кнопка поиска нажата");
e.preventDefault();
var zipCode = document.getElementById("inputField").value;
console.log("Введен почтовый индекс: " + zipCode);
jQuery.ajax({
type : "post",
dataType : "json",
url : myAjax.ajaxurl,
data : {
'action': "zip_search",
'zip_code' : zipCode
},
success: function(response) {
console.log(response.data);
if(response.success) {
console.log("response.type == успех");
jQuery("#results").html(response.data.data);
}
else {
console.log("response.type == иначе");
console.log(response.data);
}
},
error: function(errorThrown){
console.log("Ошибка, ошибка выброшена!");
console.log(errorThrown);
}
})
})
})
functions.php:
add_action('wp_ajax_zip_search', 'zip_search');
add_action('wp_ajax_nopriv_zip_search', 'zip_search' );
function zip_search()
{
global $wpdb;
$output="";
$zip = $_REQUEST["zip_code"];
$query = 'SELECT county FROM Agent WHERE zip = %s';
$result = $wpdb->get_var( $wpdb->prepare($query, $zip) );
$output .= "<p>";
$output .= $result;
$output .= "</p>";
$query = 'SELECT zip, county, zone, agent FROM Agent WHERE county = %s';
$results = $wpdb->get_results( $wpdb->prepare($query, $result) );
$output .= "<ul>";
foreach( $results as $result )
{
$output .= "<li>".$result->zip." - ".$result->zone." - ".$result->agent."</li>";
}
$output .= "</ul>";
$response = array(
'data' => $output,
);
wp_send_json_success($response);
//return json_encode($response);
//die();
}
add_action( 'wp_enqueue_scripts', 'my_load_scripts' );
function my_load_scripts() {
// Подключение javascript на фронтенде.
wp_enqueue_script(
'zip_js',
get_template_directory_uri() . '/js/zip_search.js',
array('jquery')
);
// Функция wp_localize_script позволяет нам вывести путь ajax_url для использования нашего скрипта.
wp_localize_script(
'zip_js',
'myAjax',
array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) )
);
}
HTML:
<input type="text" id="inputField" placeholder="Введите почтовый индекс здесь">
<input type="button" value="Поиск" id="searchButton">
jQuery не определен, потому что вы не указали jQuery как зависимость для вашего скрипта, поэтому wp не знает, что должен загрузить его для вашего скрипта.
wp_localize_script должен вызываться на скрипте, который уже связан через wp_enqueue_script, поэтому сначала вы выполняете wp_enqueue_script, а затем wp_localize_script, как вы делаете в вашем обновлении.
Еще одна вещь о wp_localize_script заключается в том, что она принимает 3 аргумента (см. https://developer.wordpress.org/reference/functions/wp_localize_script/), и последний из них является ассоциативным массивом.
Так что, если в вашем JS коде вы хотите получить ajaxurl через myAjax.ajaxurl, вам нужно вызвать wp_localize_script( 'zip_js', 'myAjax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ));
Код ниже учитывает ваше новое название скрипта как zip_js, и глобальная js переменная теперь Zip_JS, так что вы будете получать доступ к вашему ajaxurl в js коде как Zip_JS.ajaxurl вместо myAjax.ajaxurl.
Вот что вам нужно сделать, чтобы исправить ошибку отсутствия jQuery и правильно использовать локализованный скрипт:
function my_load_scripts() {
wp_enqueue_script( 'zip_js', get_template_directory_uri() . '/js/zip_search.js', array('jquery') );
wp_localize_script( 'zip_js', 'Zip_JS', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ));
}
add_action('wp_enqueue_scripts', 'my_load_scripts');
#попробуйте это
function wpb_adding_scripts() {
wp_register_script('my_amazing_scripts', plugins_url('jquery.js', __FILE__), array('jquery'), '3.4.1', true);
wp_enqueue_script('my_amazing_scripts');
}
<form id="article_form" name="article_form" class="wordpress-ajax-form" method="post" action="<?php echo admin_url('admin-ajax.php'); ?>" enctype="multipart/form-data" >
<input type="hidden" name="action" value="custom_action">
</form>
<script>
jQuery(document).ready(function(evt) {
$(".wordpress-ajax-form").submit(function(evt){
$.ajax({
url: $('#article_form').attr('action'),
type: 'POST',
data: formData,
async: true,
cache: false,
contentType: false,
enctype: 'multipart/form-data',
processData: false,
success: function (response) {
alert(response);
}
});
});
});
Ответ или решение
Ошибка "Ajax is not defined" в WordPress при использовании AJAX может возникнуть по нескольким причинам. Давайте разберемся с вашей проблемой детально и предложим решения.
Причины возникновения ошибки
-
Не подключен jQuery: Вы не указали зависимость от jQuery при подключении вашего скрипта. Поскольку WordPress не знает о необходимости загрузки jQuery для вашего скрипта, это может привести к ошибкам.
-
Неправильное использование
wp_localize_script: Вы должны вызыватьwp_localize_scriptпослеwp_enqueue_script, и он должен ссылаться на уже загруженный скрипт. При этом его последнее значение должно быть ассоциативным массивом. -
Опечатка в именах переменных: Убедитесь, что вы правильно используете имена переменных в вашем JavaScript-коде.
Рекомендации по исправлению
Чтобы решить указанные проблемы, выполните следующие шаги:
1. Исправление подключаемого скрипта
Убедитесь, что вы правильно подключаете ваш скрипт с зависимостью от jQuery в файле functions.php:
function my_load_scripts() {
// Подключаем JavaScript со ссылкой на jQuery
wp_enqueue_script(
'zip_js',
get_template_directory_uri() . '/js/zip_search.js',
array('jquery'), // добавляем зависимость от jQuery
null,
true // помещаем скрипт в footer
);
// локализация скрипта
wp_localize_script(
'zip_js',
'myAjax',
array('ajaxurl' => admin_url('admin-ajax.php')) // правильно вызываем ajaxurl
);
}
add_action('wp_enqueue_scripts', 'my_load_scripts');2. Исправление JavaScript кодировки
Убедитесь, что ваш JavaScript код правильно использует переменную myAjax:
jQuery(document).ready(function() {
jQuery("#searchButton").click(function(e) {
e.preventDefault();
var zipCode = document.getElementById("inputField").value;
jQuery.ajax({
type: "post",
dataType: "json",
url: myAjax.ajaxurl, // используем правильный путь
data: {
action: "zip_search_action", // исправьте на ваше действие
zip_code: zipCode
},
success: function(response) {
if(response.success) { // используйте правильную проверку
jQuery("#results").html(response.data);
} else {
console.log("Error: ", response.data);
}
},
error: function(errorThrown) {
console.log("In error, error thrown!");
console.log(errorThrown);
}
});
});
});3. Правильная обработка ответа на сервере
Убедитесь, что в вашей функции обработки AJAX-запроса все возвращается корректно, и используйте функции WordPress для возврата данных:
add_action('wp_ajax_zip_search_action', 'zip_search'); // для авторизованных пользователей
add_action('wp_ajax_nopriv_zip_search_action', 'zip_search'); // для неавторизованных пользователей
function zip_search() {
global $wpdb;
$output = '';
$zip = $_POST['zip_code'];
// обработка запроса к базе данных
$query = 'SELECT county FROM Agent WHERE zip = %s';
$result = $wpdb->get_var($wpdb->prepare($query, $zip));
if ($result) {
$output .= "<p>$result</p>";
} else {
$output .= '<p>No results found.</p>';
}
// возвращаем данные в формате JSON
wp_send_json_success(array('data' => $output));
// прекращаем выполнение скрипта после отправки ответа
wp_die();
}Заключение
Соблюдение этих рекомендаций должно помочь вам исправить ошибку "Ajax is not defined" и реализовать функциональность AJAX в WordPress. Проверьте все изменения и протестируйте код, чтобы убедиться в его работоспособности. Если у вас возникнут дополнительные вопросы, не стесняйтесь обращаться за помощью.