Вопрос или проблема
Я использую плагин TinyMCE Advanced и хотел бы добавить “link_class_list” в редактор при вставке ссылки. Я перепробовал множество вариантов, но не могу заставить это работать с основным (контентным) редактором. Я уже установил опцию ссылки TinyMCE Advanced на ‘Другой диалог для создания/изменения ссылок’ на странице настроек. Возможно, это неправильный селектор, у меня действительно нет идеи..
tinymce.init({
selector: "#content",
plugins: "link",
menubar: "insert",
toolbar: "link",
link_class_list: [
[{title: 'Нет', value: ''},
{title: 'Кнопка (основная)', value: 'btn btn-primary'},
{title: 'Кнопка (вторичная)', value: 'btn btn-secondary'},
{title: 'Кнопка (по умолчанию)', value: 'btn btn-default'}]
]
});
Любая помощь будет очень ценна!
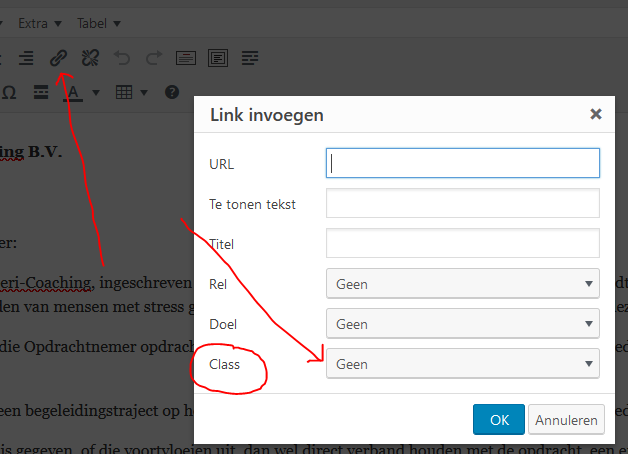
Я понимаю альтернативу, но я ищу прямой способ сделать это в “Диалоге ссылок”. Смотрите изображение ниже.
Ответ или решение
Чтобы настроить класс ссылок в диалоге вставки ссылок в редакторе TinyMCE Advanced, вам нужно убедиться, что вы правильно настраиваете параметры в вашей конфигурации. Прежде всего, на что стоит обратить внимание: вы используете правильный синтаксис и структуру в вашем коде для определения link_class_list.
Шаги для реализации link_class_list
-
Инициализация TinyMCE: Убедитесь, что вы правильно настраиваете конфигурацию TinyMCE. Обратите внимание, что
link_class_listдолжен быть структурирован корректно. -
Применение
link_class_list: Ваша текущая реализация содержит ошибку в синтаксисе. Вместо вложенного массива для классов ссылок, данные должны быть указаны в одномерном массиве. Вот исправленный пример кода:tinymce.init({ selector: "#content", plugins: "link", menubar: "insert", toolbar: "link", link_class_list: [ {title: 'None', value: ''}, {title: 'Button (primary)', value: 'btn btn-primary'}, {title: 'Button (secondary)', value: 'btn btn-secondary'}, {title: 'Button (default)', value: 'btn btn-default'} ], link_list: [ // добавим пример ссылок, если это необходимо {title: 'Google', value: 'https://www.google.com/'}, {title: 'Yahoo', value: 'https://www.yahoo.com/'} ] }); -
Проверка настроек плагина: Убедитесь, что в ваших настройках плагина TinyMCE Advanced действительно выбрана опция "Другой диалог для создания/изменения ссылок". Это можно проверить на странице настроек плагина.
-
Тестирование: После внесения изменений обновите вашу страницу и протестируйте появление диалога ссылки. В нем вы должны увидеть выпадающий список с классами, указанными в
link_class_list.
Заключение
После выполнения вышеуказанных шагов ваш интерфейс редактора TinyMCE должен корректно отображать ваши заранее заданные классы ссылок при добавлении или редактировании ссылок. Если проблема все еще persists, попробуйте очистить кеш браузера или использовать режим инкогнито для исключения кэша пользователя из возможных причин некорректного отображения.
Если вы всё ещё не можете добиться нужного результата, возможно, стоит обратиться к документации TinyMCE или поддержке плагина для получения дополнительной информации.