У меня есть следующая проблема с этим кодом
<p-tabPanel header="Мониторинг">
<p class="line-height-3 text-600 p-0 mx-0 mt-0 mb-4">Mattis aliquam faucibus purus in massa tempor nec feugiat
nisl. Justo donec enim diam vulputate ut pharetra. Tempus egestas sed sed risus.
Feugiat sed lectus vestibulum mattis. Tristique nulla aliquet enim tortor at auctor urna nunc. Habitant morbi
tristique senectus et. Facilisi nullam vehicula ipsum.</p>
<div class="grid">
<div class="col-12 md:col-6">
<span class="text-900 block font-bold mb-3 font-bold">Диаграмма 1</span>
<div class="card">
<h5>Линейный график</h5>
<p-chart [data]="lineData" [options]="lineOptions" type="line"></p-chart>
</div>
</div>
<div class="col-12 md:col-6">
<span class="text-900 block font-bold mb-3">Диаграмма 1</span>
<div class="card">
<h5>Линейный график</h5>
<p-chart [data]="lineData" [options]="lineOptions" type="line"></p-chart>
</div>
</div>
</div>
<div class="grid">
<div class="col-12 md:col-6">
<span class="text-900 block font-bold mb-3 font-bold">Диаграмма 1</span>
<div class="card">
<h5>Линейный график</h5>
<p-chart [data]="lineData" [options]="lineOptions" type="line"></p-chart>
</div>
</div>
<div class="col-12 md:col-6">
<span class="text-900 block font-bold mb-3">Диаграмма 1</span>
<div class="card">
<h5>Линейный график</h5>
<p-chart [data]="lineData" [options]="lineOptions" type="line"></p-chart>
</div>
</div>
</div>
</p-tabPanel>
Каждый раз, когда я удаляю
<p class="line-height-3 text-600 p-0 mx-0 mt-0 mb-4">Mattis aliquam faucibus purus in massa tempor nec feugiat
nisl. Justo donec enim diam vulputate ut pharetra. Tempus egestas sed sed risus.
Feugiat sed lectus vestibulum mattis. Tristique nulla aliquet enim tortor at auctor urna nunc. Habitant morbi
tristique senectus et. Facilisi nullam vehicula ipsum.</p>
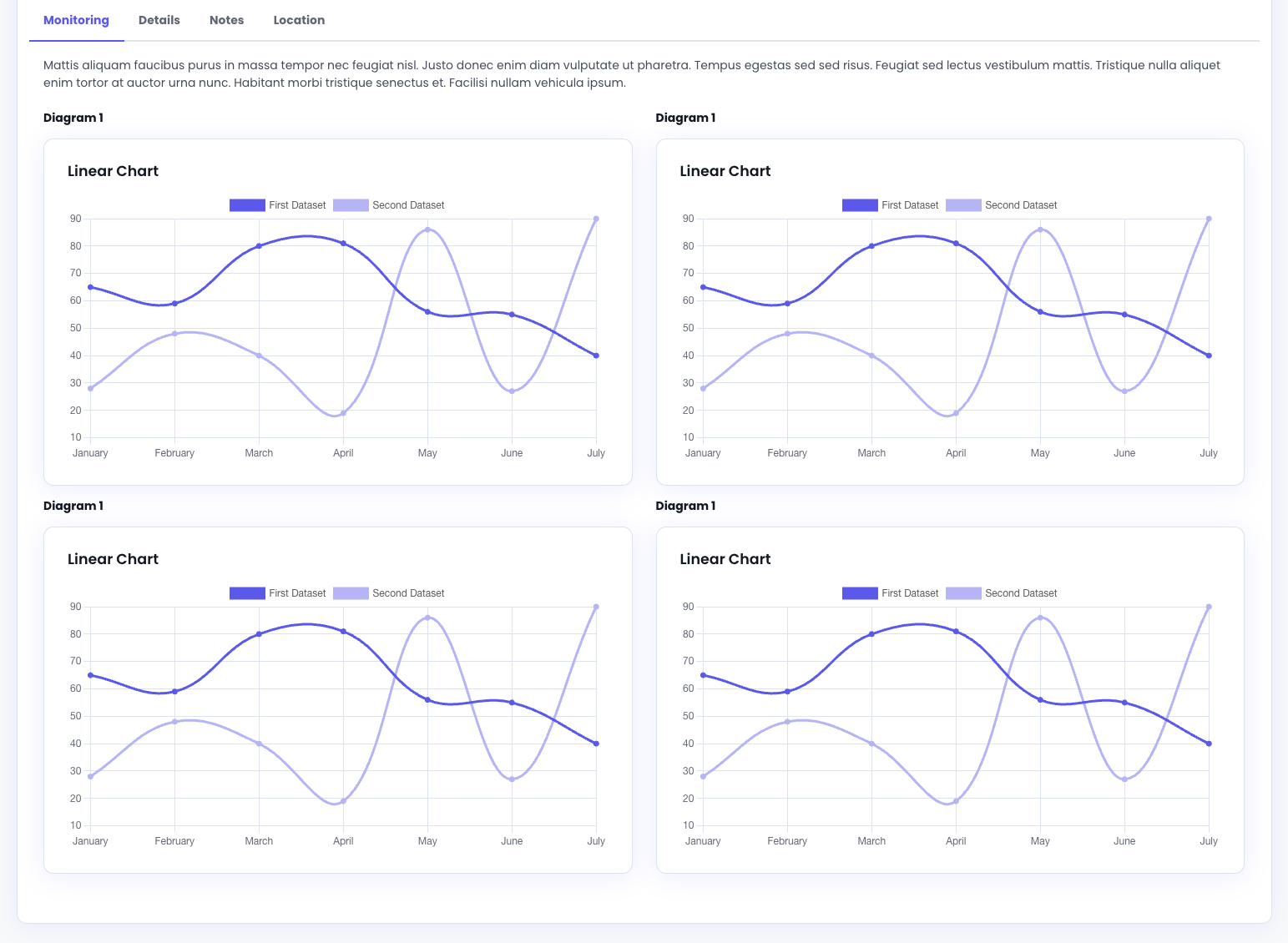
представление меняется с этого
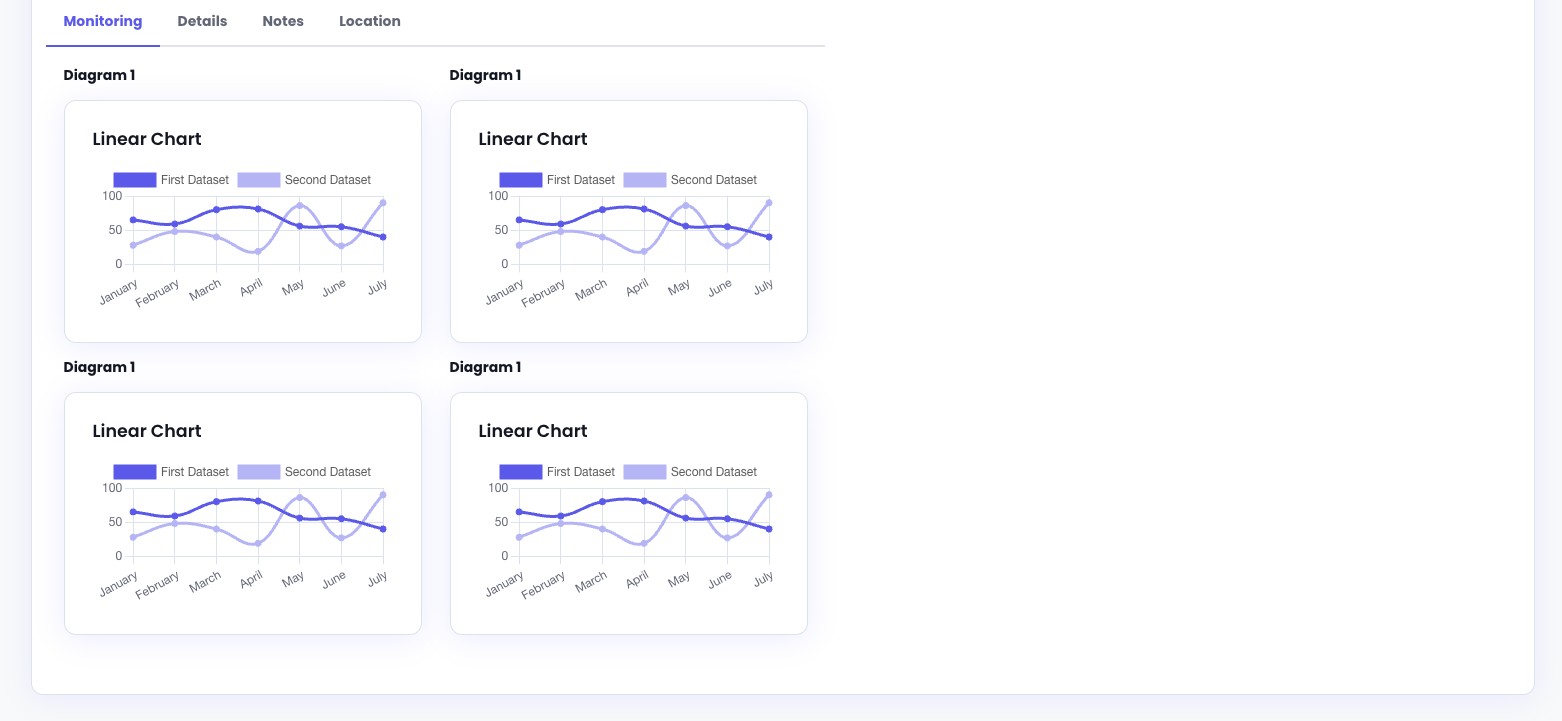
на это
так что я фактически теряю всю ширину.
Я пробовал много вариантов, например, с этого сайта https://primeflex.org/maxwidth
max-width: 100%; и
max-width: 100vw;
но без успеха. Я немного потерян сейчас после 2 часов. Кто-нибудь может помочь, пожалуйста? Заранее спасибо
Ответ
Кажется, у вас возникла проблема с выводом графиков в компоненте p-tabPanel от PrimeNG, когда текстовый элемент <p> убирается, графики не занимают всю ширину. Давайте разберёмся с этим шаг за шагом.
Причина проблемы
Когда вы убираете элемент <p>, компоновка ваших графиков меняется из-за того, что CSS-стили, применяемые к родительским контейнерам, могут зависеть от содержимого. Элемент <p> может создавать некоторую структуру, которая помогает другим элементам правильно отображаться.
Возможные решения
Попробуйте следующее:
-
Примените CSS для решения проблемы ширины:
Вы можете попробовать изменить CSS-стили ваших графиков и их контейнеров. Попробуйте добавить следующие стили к вашему CSS:.p-chart { width: 100%; height: 100%; } .card { width: 100%; } .grid { display: flex; flex-wrap: wrap; }Эти стили должны помочь графикам занять всю доступную ширину.
-
Проверьте ваши настройки PrimeNG:
Убедитесь, что вы используете правильные версии PrimeNG и PrimeFlex. Иногда изменения в системе могут вызывать проблемы с отображением. Используйте последнюю стабильную версию. -
Структура HTML:
Убедитесь, что вы правильно используете сетку PrimeFlex. Обратите внимание на то, что вы используете классыcol-12иmd:col-6, чтобы управлять шириной ваших колонок. Вы можете попробовать изменить их так, чтобы выравнивание было более предсказуемым:<div class="grid"> <div class="col-12 md:col-6"> <span class="text-900 block font-bold mb-3">Diagram 1</span> <div class="card"> <h5>Linear Chart</h5> <p-chart [data]="lineData" [options]="lineOptions" type="line"></p-chart> </div> </div> <div class="col-12 md:col-6"> <span class="text-900 block font-bold mb-3">Diagram 1</span> <div class="card"> <h5>Linear Chart</h5> <p-chart [data]="lineData" [options]="lineOptions" type="line"></p-chart> </div> </div> </div>Возможно, это поможет предотвратить ситуации, когда графики "сжимаются".
Используйте отладку
- Откройте инструменты разработчика в вашем браузере (обычно это F12).
- Посмотрите на элементы
p-chartи оберткиcard, чтобы увидеть, какие стили к ним применяются. Это может дать вам подсказки о том, где может быть проблема.
Заключение
Если предложенные решения не помогли, попробуйте создать минимальный рабочий пример и делитесь им на форумах, связанных с PrimeNG. Часто сообщество может дать быстрые рекомендации и помощь.
Надеюсь, это поможет решить вашу проблему! Если у вас будут еще вопросы или потребуется дополнительная помощь, не стесняйтесь спрашивать.