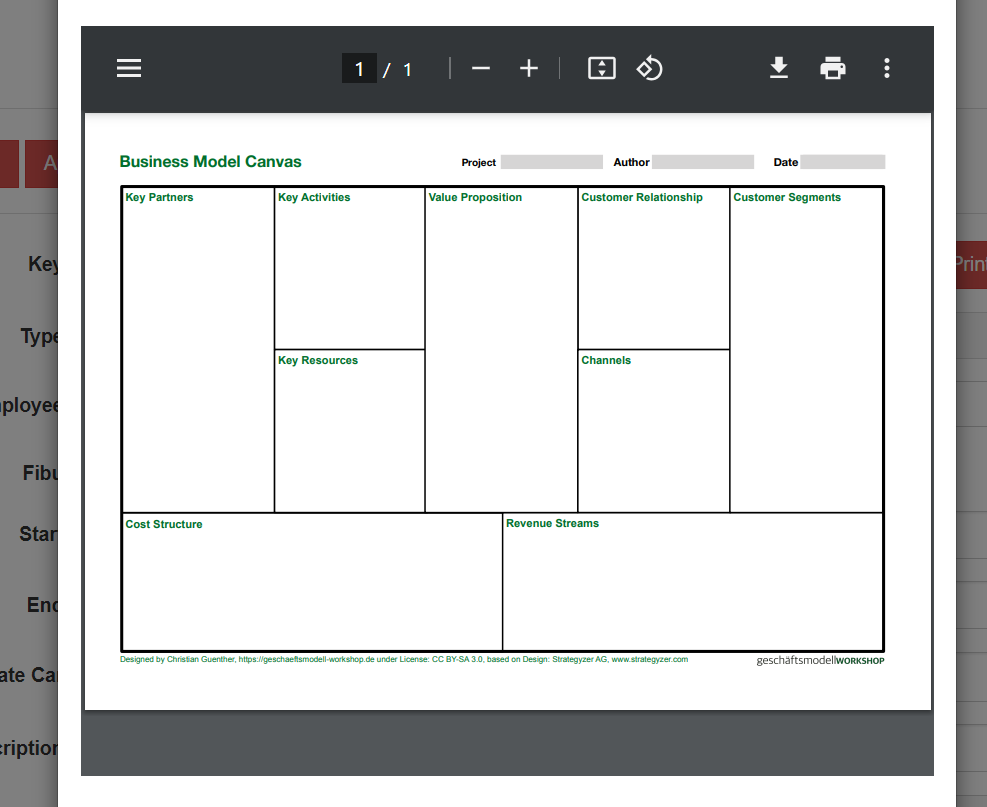
Привет, ребята! Я пытаюсь распечатать модальное окно Bootstrap, которое содержит iframe с локальным PDF-файлом. Само модальное окно выглядит хорошо.
Проблема в том, что я хочу распечатать модальное окно своей кнопкой (не той, что в диалоге PDF, с ней все отлично работает).
<button onclick="window.print()">распечатать страницу!<button />
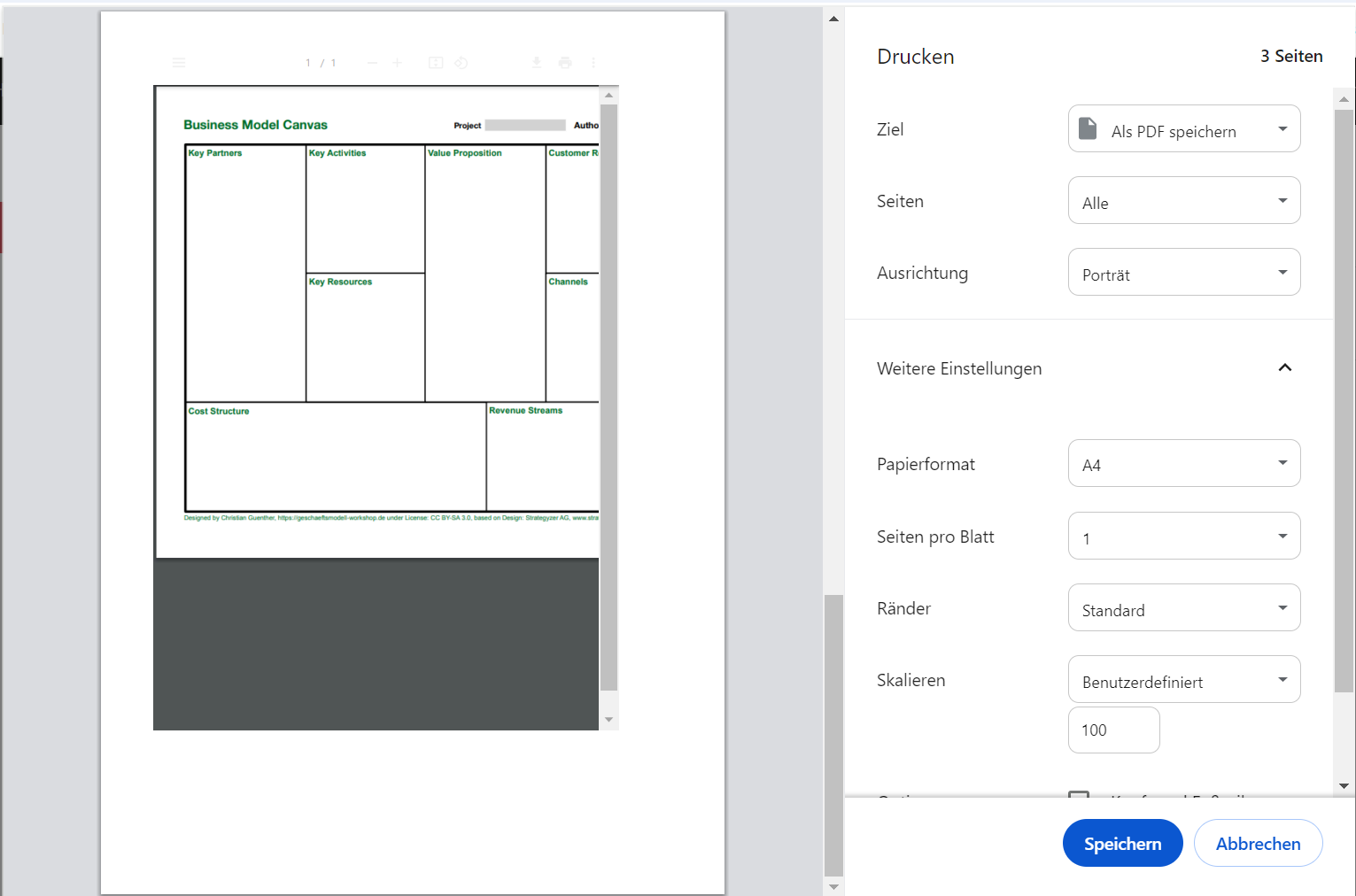
Если я это делаю, PDF обрезается. Похоже, это происходит только с PDF, а не, например, с изображениями.
Ответ
Чтобы распечатать модальное окно Bootstrap, содержащее iframe с PDF-документом, вам нужно учитывать некоторые нюансы. Важно помнить, что вызов window.print() обычно включает в себя все, что находится на странице, но поведение может отличаться, когда в iframe загружен PDF.
Вот шаги и пример кода для реализации этой функции:
Шаг 1: Создайте HTML-страницу с модальным окном
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Печать PDF из модального окна</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<!-- Кнопка для открытия модального окна -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#pdfModal">
Открыть PDF
</button>
<!-- Модальное окно -->
<div class="modal fade" id="pdfModal" tabindex="-1" role="dialog" aria-labelledby="pdfModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="pdfModalLabel">PDF Документ</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<iframe id="pdfIframe" src="path_to_your_pdf_file.pdf" width="100%" height="400px"></iframe>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary" onclick="printPDF()">Печать</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script>
function printPDF() {
var iframe = document.getElementById('pdfIframe'); // Получаем iframe
var iframeWindow = iframe.contentWindow || iframe; // Получаем контекст iframe
iframeWindow.focus(); // Убедимся, что iframe активен
iframeWindow.print(); // Вызываем печать для iframe
}
</script>
</body>
</html>Объяснение кода
-
Создание модального окна: Внутри модального окна у вас есть
<iframe>, который содержит PDF-документ. Убедитесь, что путь к PDF-файлу указан правильно (заменитеpath_to_your_pdf_file.pdfна ваш фактический путь). -
Кнопка печати: Добавлена кнопка "Печать", которая вызывает функцию
printPDF(). - Функция printPDF: Эта функция получает контекст iframe и вызывает метод
print()для него. Это позволит вам распечатать только содержимое PDF из iframe, а не всю страницу.
Примечания:
- Чтобы печать работала корректно, обязательно протестируйте код в разных браузерах, так как поведение может отличаться, особенно при работе с PDF.
- Убедитесь, что вы используете актуальную версию Bootstrap и jQuery.
Таким образом, вы сможете печатать PDF-документы, находящиеся внутри модального окна, без проблем с обрезкой и другим поведением.