Вопрос или проблема
Что я пытаюсь сделать?
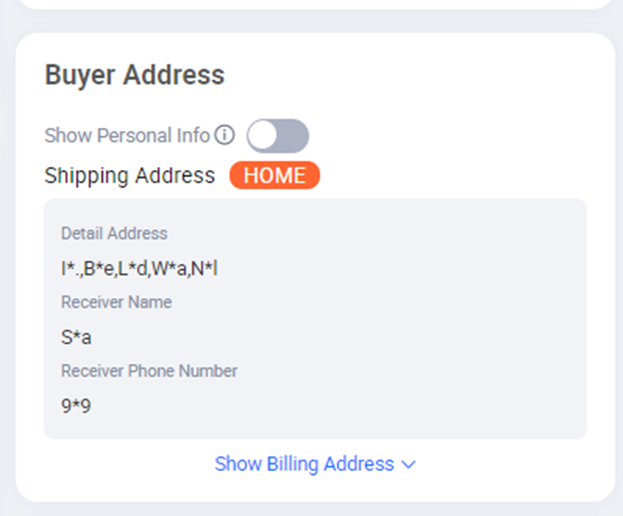
- Существует сайт электронной коммерции, который скрывает информацию о покупателе (на стороне продавца платформы) до тех пор, пока вы не нажмете на переключатель, чтобы переключить состояние
SWITCH-ON. - Я пытаюсь создать расширение для Chrome, которое автоматически
SWITCH-ONпереключатель и отображает информацию о пользователе при загрузке страницы (среди прочего).
Что я обнаружил?
- Переключатель не является обычным, а представляет собой версию bootstrap, сделанную с помощью Next.js.
- Я скопировал HTML-элемент в состоянии
SWITCH-OFF, а также в состоянииSWITCH-ON, и заметил, что несколько атрибутов изменяются.
Что я предположил?
- Изменение атрибута из состояния
SWITCH-OFFв состояниеSWITCH-ONдолжно было бы отобразить скрытую информацию. - ПОДСОБКА: Это не так. Существует встроенный js-файл, содержащий функцию, которая это делает. Я нашел это, когда отлаживал с помощью точки останова.
Что я сделал до сих пор?
- Я создал фрагмент кода для нажатия на кнопку и изменения ее состояния.
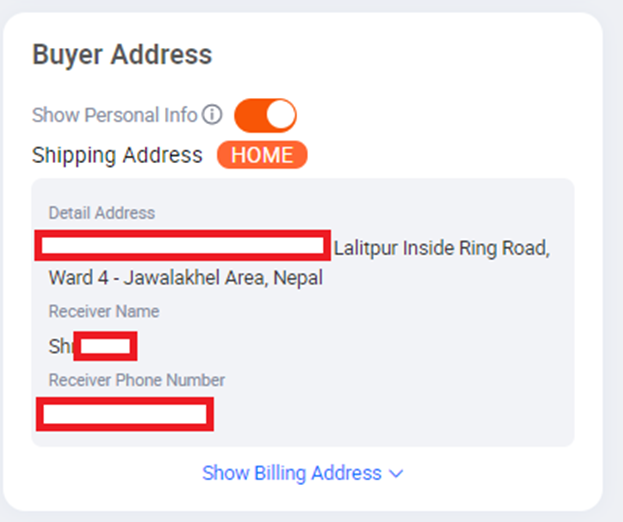
- Она действительно изменяется и показывает измененное состояние, но информация по-прежнему скрыта. Когда я вручную переключаю кнопку
SWITCH-ON(просматривая), она не меняет состояние, и затем действительно работает для отображения информации. Таким образом, работает как задумано.
Вот как это выглядит:
- Есть переключатель с ролей “switch” в коде, как показано ниже

- При ручном переключении детали становятся видимыми (я хочу, чтобы эта часть происходила автоматически при загрузке страницы)

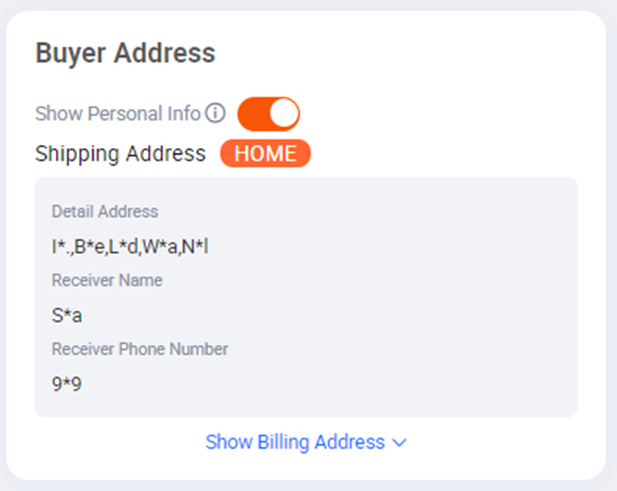
- Атрибуты были изменены, чтобы стать идентичными состоянию
SWITCH-ON, но детали не были раскрыты.

Покажите мне код?
- HTML для состояния
SWITCH-OFF
<!-- ВЫКЛЮЧЕННЫЙ ПЕРЕКЛЮЧАТЕЛЬ ВЫГЛЯДИТ ТАК -->
<div class="next-box custom-switch-selector" style="flex-flow: column; margin: 0px 0px 0px 4px; display: flex;">
<div role="switch" tabindex="0" data-spm="d_buyer_sensitive_switch" data-more="209304361529099_true"
class="next-switch next-switch-off next-switch-small aplus-auto-exp" aria-checked="false"
data-aplus-ae="x38_42bab7ea"
data-spm-anchor-id="Seller_NP.18660942.d_buyer_shipping_address.d_buyer_sensitive_switch.4a904edfouBzrd"
data-aplus-clk="x38_47ece9ab">
<div class="next-switch-btn"></div>
<div class="next-switch-children"
data-spm-anchor-id="Seller_NP.18660942.d_buyer_sensitive_switch.i0.4a904edfouBzrd"></div>
</div>
</div>
- HTML для состояния
SWITCH-ON
<!-- ВКЛЮЧЕННЫЙ ПЕРЕКЛЮЧАТЕЛЬ ВЫГЛЯДИТ ТАК -->
<div class="next-box custom-switch-selector" style="flex-flow: column; margin: 0px 0px 0px 4px; display: flex;">
<div role="switch" tabindex="0" data-spm="d_buyer_sensitive_switch" data-more="209304361529099_false"
class="next-switch next-switch-on next-switch-small aplus-auto-exp" aria-checked="true"
data-aplus-ae="x38_42bab7ea"
data-spm-anchor-id="Seller_NP.18660942.d_buyer_shipping_address.d_buyer_sensitive_switch.4a904edfouBzrd"
data-aplus-clk="x38_47ece9ab">
<div class="next-switch-btn" data-spm-anchor-id="Seller_NP.18660942.d_buyer_sensitive_switch.i1.4a904edfouBzrd">
</div>
<div class="next-switch-children"
data-spm-anchor-id="Seller_NP.18660942.d_buyer_sensitive_switch.i0.4a904edfouBzrd"></div>
</div>
</div>
- Когда я добавляю точку останова
attribute-changeв Инспекторе элементов, она останавливается в этой функции
var n = function(t, e, n) {
if (t && t.setAttribute)
try {
t.setAttribute(e, n)
} catch (t) {}
};
-
Chrome показывает следующий контекст для переменных t, e, n
t = div.next-switch.next-switch-on.next-switch-small.aplus-auto-exp {__reactInternalInstance$h4n036gxgak: bi, __reactEventHandlers$h4n036gxgak: {…}, checked: true, align: '', title: '', …}, e = "data-spm-anchor-id", n = "Seller_NP.18660942.d_buyer_shipping_address.d_buyer_sensitive_switch.4a904edfouBzrd" -
Весь js-файл для вышеуказанной части кода можно найти в фиддле здесь
НАКОНЕЦ, вот фиддл, который вы можете попробовать.
- Я не смог заставить переключатель работать вообще.
const orderno = 209386708264213;
const custSwitchselector = document.getElementsByClassName("next-box custom-switch-selector")[0];
const custSwitch = custSwitchselector.getElementsByClassName("next-switch")[0];
// Изменение атрибутов div из состояния ВЫКЛЮЧЕНО в состояние ВКЛЮЧЕНО
custSwitch.setAttribute("aria-checked", true);
custSwitch.setAttribute("data-more", orderno + '_false');
custSwitch.setAttribute("class", 'next-switch next-switch-on next-switch-small aplus-auto-exp');
//Сохранить значение якоря
const anchor = custSwitch.getAttribute("data-spm-anchor-id");
const frontanchor="Seller_NP.18660942.d_buyer_shipping_address.d_buyer_sensitive_switch."
var endanchor = anchor.replace(frontanchor, "").trim();
//Создание якорей для кнопки и дочернего элемента
nextSwitchbutton = custSwitch.getElementsByClassName("next-switch-btn")[0];
nextSwitchchild = custSwitch.getElementsByClassName("next-switch-children")[0];
switchbuttonAnchor = frontanchor
switchbuttonAnchor += "i1."
switchbuttonAnchor += endanchor
switchchildAnchor = frontanchor
switchchildAnchor += "i0."
switchchildAnchor += endanchor
// Изменение атрибутов кнопки и дочерних элементов
nextSwitchbutton.setAttribute("data-spm-anchor-id", switchbuttonAnchor)
nextSwitchchild.setAttribute("data-spm-anchor-id", switchchildAnchor)
//На этом этапе ВЫКЛЮЧЕННЫЙ переключатель ИДЕНТИЧЕН ВКЛЮЧЕННОМУ переключателю
// Но детали не раскрыты
//
// Есть ли способ симулировать переключение переключателя при открытии страницы?<!DOCTYPE html>
<html>
<head>
<!-- Bootstrap, используемый для стилей, основан на Next js и Next css -->
<link rel="stylesheet" href="https://g.alicdn.com/code/npm/@alife/aidc-fusion-theme/3.26.11/DARAZ/next.min.css" />
<script src="https://g.alicdn.com/code/npm/@alife/aidc-fusion-theme/3.26.11/DARAZ/next.min.js"></script>
</head>
<body>
<!-- Пример выключенного переключателя -->
<div class="next-box custom-switch-selector" style="flex-flow: column; margin: 0px 0px 0px 4px; display: flex;">
<div role="switch" tabindex="0" data-spm="d_buyer_sensitive_switch" data-more="209304361529099_true" class="next-switch next-switch-off next-switch-small aplus-auto-exp" aria-checked="false" data-aplus-ae="x38_42bab7ea" data-spm-anchor-id="Seller_NP.18660942.d_buyer_shipping_address.d_buyer_sensitive_switch.4a904edfh1RhSk"
data-aplus-clk="x38_47ece9ab">
<div class="next-switch-btn" data-spm-anchor-id="Seller_NP.18660942.d_buyer_sensitive_switch.i0.4a904edfh1RhSk">
</div>
<div class="next-switch-children"></div>
</div>
</div>
</body>
</html>Это так глупо, но ответ:
document.getElementsByClassName("next-switch-children")[0].click()Мне никогда не приходило в голову, что щелчок можно просто смоделировать. Пишу этот ответ, несмотря на простое исправление, чтобы спасти кого-то другого от этого болота.
Спасибо, Джеймс
Ответ или решение
Вопрос: Можно ли использовать функцию JavaScript из внешнего файла через пользовательский сниппет при загрузке страницы?
Что вы пытаетесь сделать?
Вы разрабатываете расширение для Chrome, которое автоматически переключает элемент "SWITCH-ON" на страницах электронной коммерции в целях отображения скрытой информации о покупателе.
Проблема:
Существующий переключатель создается с использованием Bootstrap в библиотеке Next.js. При изменении атрибутов переключателя с состояния "SWITCH-OFF" на "SWITCH-ON" вы видите, что информация все еще скрыта. Ваша задача состоит в том, чтобы автоматизировать переключение состояния на "SWITCH-ON" непосредственно при загрузке страницы.
Что вы сделали на данный момент?
- Вы создали сниппет, который корректирует атрибуты переключателя, имитирующего состояние "SWITCH-ON", но это не раскрывает информацию.
- Вы нашли функцию в Javascript, которая задает атрибуты элемента, но ее не хватает для окончательной работы.
Решение:
Вы можете использовать метод click() для имитации нажатия на переключатель. Это вызовет любые связанные функции, которые уже прописаны в коде, что приведет к выполнению логики, необходимой для отображения информации.
Вот пример полного сниппета, который можно использовать в вашем расширении:
// Получаем элемент переключателя
const switchElement = document.getElementsByClassName("next-switch-children")[0];
// Если элемент существует, имитируем нажатие на него
if (switchElement) {
switchElement.click();
}Объяснение:
- Мы сначала находим нужный элемент, используя
getElementsByClassName. - Затем, если элемент существует, мы вызываем
click(), что и будет имитировать взаимодействие пользователя с интерфейсом.
Это простое и эффективное решение позволит вам автоматически переключать состояние при загрузке страницы, что и было вашей первоначальной целью. Важно помнить, что имитация клика также инициирует все связанные события и обработчики, что позволит вашему расширению работать в соответствии с текущей логикой приложения.
Заключение:
Простой метод имитации клика — это часто недооцененный подход в JavaScript для взаимодействия с обфусцированным кодом. Если вам в дальнейшем потребуется доступ к другим функциям из JavaScript-файлов, вы можете через ваш пользовательский сниппет использовать import из соответствующего модуля или обращение к глобальным объектам, если они доступны.