Я пытаюсь построить график своих данных с помощью Chart.js. Метки по оси X – это объекты Date:
const labels = [
"1900-07-01T00:00:00.000Z",
"1900-07-02T00:00:00.000Z",
"1900-07-03T00:00:00.000Z",
"1900-07-04T00:00:00.000Z",
"1900-07-05T00:00:00.000Z",
... ...
"1900-12-28T00:00:00.000Z",
"1900-12-29T00:00:00.000Z",
"1900-12-30T00:00:00.000Z",
"1900-12-31T00:00:00.000Z"
]
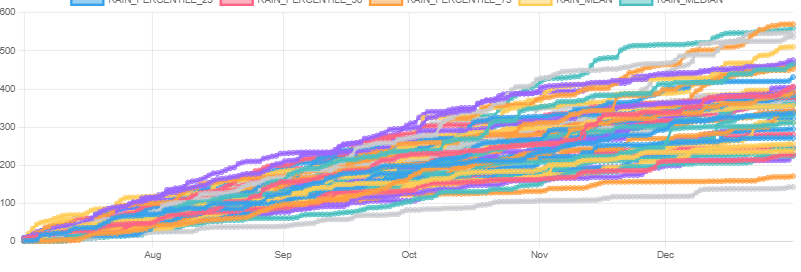
Метки по оси X должны представлять только месяцы, например, июль, август, … …, декабрь. То, чего я добился:
Конфигурация для графика:
const data = await getDataFromS3();
const config = {
type: 'line',
options: {
animation: true,
responsive: true,
scales: {
x: {
type: 'time',
time: {
unit: 'month',
displayFormats: {
month: 'MMM'
}
}
}
},
plugins: {
legend: {
display: true
},
tooltip: {
enabled: true
}
}
},
data: {
labels: data['labels'],
datasets: data['datasets']
}
};
new Chart(
document.getElementById('acquisitions'),
config
);
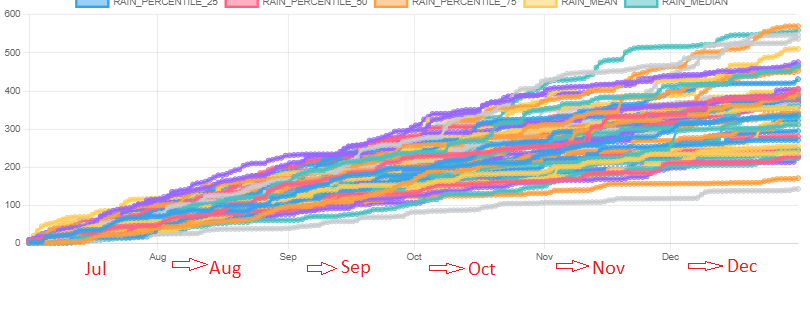
По какой-то причине июль отсутствует среди меток. Также я хотел бы, чтобы месяцы располагались в центре каждого отрезка, как показано ниже:
Ответ
Чтобы сделать так, чтобы метки месяцев на оси X были расположены в центре каждого сегмента и чтобы первый месяц (июль) отображался, вам нужно внести несколько изменений в вашу конфигурацию Chart.js.
Вот шаги, которые нужно выполнить:
-
Убедитесь, что вы используете правильный формат данных для оси времени. Убедитесь, что ваша ось X настроена на отображение месяцев, и что вы правильно формируете метки.
-
Используйте функцию
tickдля размещения меток по центру. Вы можете использовать параметрticksв конфигурации оси X, чтобы указать, что метки должны отображаться по центру. - Включите все месяцы. Чтобы всем месяцам было предоставлено место на оси, убедитесь, что ваши данные имеют правильную настройку.
Вот ваша обновленная конфигурация Chart.js:
const data = await getDataFromS3();
const config = {
type: 'line',
options: {
animation: true,
responsive: true,
scales: {
x: {
type: 'time',
time: {
unit: 'month',
displayFormats: {
month: 'MMM'
}
},
ticks: {
source: 'auto', // Автоматически подбирает данные для отображения
autoSkip: false, // Отключить автоматическую пропуск меток
align: 'center' // Центрирование меток
}
}
},
plugins: {
legend: {
display: true
},
tooltip: {
enabled: true
}
}
},
data: {
labels: data['labels'],
datasets: data['datasets']
}
};
new Chart(
document.getElementById('acquisitions'),
config
);Объяснение изменений:
ticks.source: 'auto': Это сообщает Chart.js автоматически определить, какие метки использовать на оси X.autoSkip: false: Убедитесь, что все метки отображаются (это может устранить проблему с отсутствием июля, если ваша ось недостаточно длинная).align: 'center': Это центрирует метки по сегментам.
Дополнительные рекомендации:
- Если у вас все еще возникают проблемы с отображением первого месяца, убедитесь, что в исходных данных (например, данных, которые вы получаете из
getDataFromS3()) все необходимые месяцы действительно присутствуют. - Если у вас много данных и метки все равно не помещаются, вы можете рассмотреть использование
maxTicksLimitдля управления количеством отображаемых меток.
Следуя этим инструкциям, вы должны получить желаемый результат: метки месяцев, расположенные в центре каждой сегментной области, включая первый месяц.