Вопрос или проблема
На странице /wp-admin/edit.php есть кнопки на верхней панели “название сайта”, “добавить” и “показать пост”. Я хочу полностью скрыть эти кнопки. Как я могу это сделать?
Простой способ сделать это – использовать CSS, если вы хотите выбрать несколько элементов, которые не нужно отображать в админке. Эти элементы, которые вы предоставили, выглядят как стандартные элементы меню с другим стилем, хотя я не могу быть уверен. Если это не так, вам нужно предоставить более ясную информацию.
Например, CSS, который можно использовать для скрытия ссылок ‘название’, ‘добавить’ и ‘показать пост’, выглядит так:
#wp-admin-bar-site-name,
#wp-admin-bar-view,
#wp-admin-bar-new-content {
display: none;
}
Скорее всего, есть и более сложные способы достичь этого с помощью фрагментов кода, но вы можете попробовать это на данный момент.
Если у вас сейчас нет способа легко настраивать стили CSS вашего WP Admin, вы можете просто скопировать и вставить этот код ниже и добавить его непосредственно в файл functions.php вашей темы.
add_action( 'admin_print_styles', function () {
echo '<style>
#wp-admin-bar-site-name,
#wp-admin-bar-view,
#wp-admin-bar-new-content {
display: none;
}
</style>';
} );
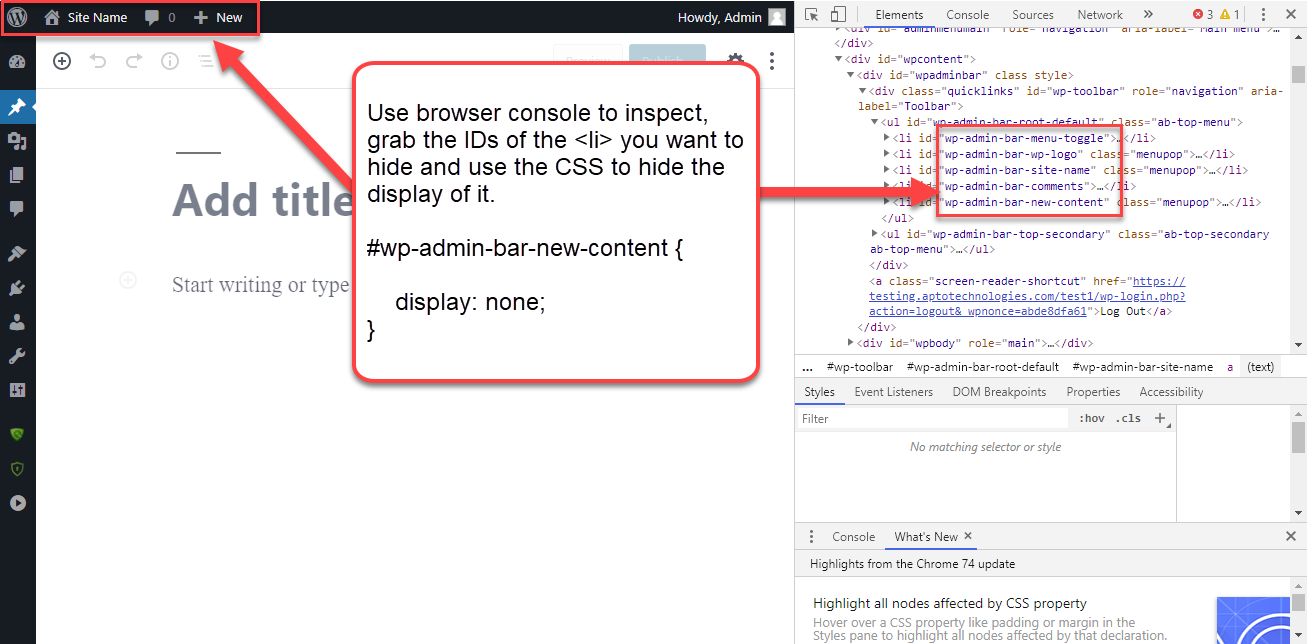
Каждая из строк, начинающихся с wp-admin-bar-, представляет собой ID HTML элемента на странице. Чтобы скрыть другие элементы, вам нужны их ID. А чтобы получить их ID, вы можете использовать функцию проверки браузера, найти ID и создать новую строку в коде для вашего дополнительного ID.
Я прикрепил небольшой скриншот, который делает это очевидным.
.
Ответ или решение
Как скрыть кнопки верхней панели на странице /wp-admin/edit.php в WordPress
В WordPress панель инструментов администратора содержит множество элементов, в том числе кнопку "Имя сайта", кнопку "Добавить" и кнопку "Показать пост". Если вы хотите скрыть эти кнопки, это можно сделать довольно просто, используя CSS. В данном материале мы рассмотрим, как можно достичь этого на уровне кода и какие шаги вам следует предпринять.
1. Использование CSS для скрытия элементов
Самый простой способ скрыть кнопки на странице /wp-admin/edit.php — добавить CSS-код, который изменит стиль этих элементов. Для начала вам необходимо определить идентификаторы элементов, которые вы хотите скрыть. В данном случае эти ID следующие:
#wp-admin-bar-site-name(Имя сайта)#wp-admin-bar-view(Посмотреть)#wp-admin-bar-new-content(Добавить)
Изначальный CSS-код будет выглядеть так:
#wp-admin-bar-site-name,
#wp-admin-bar-view,
#wp-admin-bar-new-content {
display: none;
}2. Добавление CSS в WordPress
Чтобы внедрить этот CSS-код в админку WordPress, его нужно добавить в файл вашей темы functions.php. Вот как это можно сделать:
add_action('admin_print_styles', function () {
echo '<style>
#wp-admin-bar-site-name,
#wp-admin-bar-view,
#wp-admin-bar-new-content {
display: none;
}
</style>';
});3. Как найти идентификаторы элементов
Если вы хотите скрыть другие элементы, вам нужно будет определить их ID. Для этого вы можете использовать инструменты разработчика в браузере:
- Откройте консоль разработчика (обычно это делается нажатием F12).
- Перейдите на страницу /wp-admin/edit.php.
- Используйте инструмент выделения, чтобы навести курсор на нужный элемент.
- Найдите соответствующий ID в HTML-коде.
Добавьте CSS для каждого нового элемента, который вы хотите скрыть, следующим образом:
#id1, /* новый элемент 1 */
#id2 { /* новый элемент 2 */
display: none;
}4. Проверка изменения
После того как вы внесли изменения, вам следует обновить страницу админки, чтобы убедиться, что кнопки исчезли. При необходимости перезагрузите страницу с очищением кеша (например, с помощью Ctrl + F5).
Заключение
Скрытие верхних кнопок на странице /wp-admin/edit.php в WordPress — это относительно простая задача, которая не требует глубоких знаний программирования. Используя предложенные инструкции, вы сможете настроить админку по своим нуждам, улучшая ее функциональность и эстетику. Если у вас возникли дополнительные вопросы или вам требуется помощь, не стесняйтесь обращаться к сообществу WordPress или ресурсам поддержки.