Вопрос или проблема
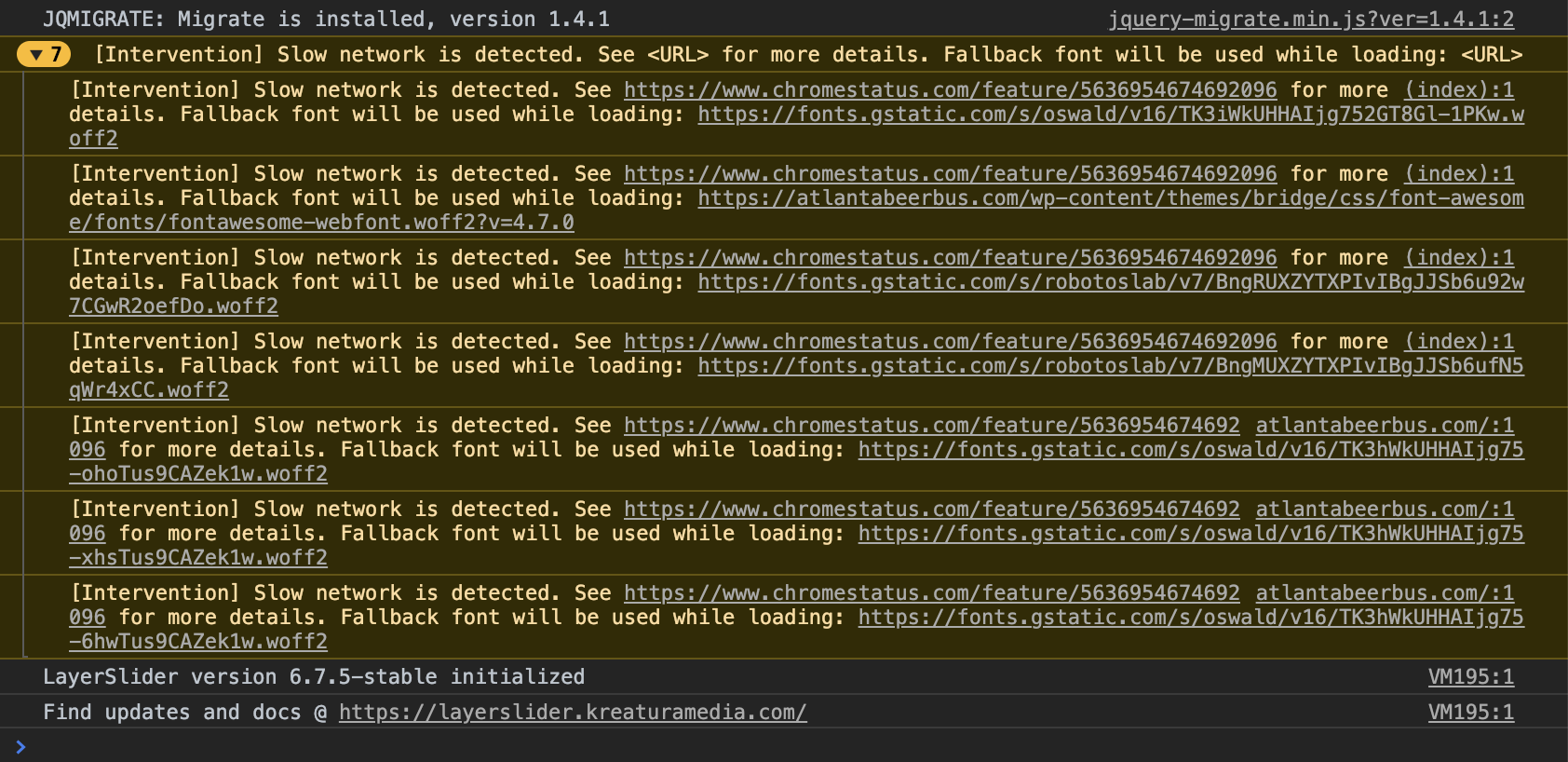
Я новичок в программировании и только начал работать над сайтом. Проблема заключается в сильной задержке. Сайт, который я использую, работает на WordPress с пользовательской темой. Все плагины были обновлены, даже тема. Я проверил инструменты разработчика в браузере, и в консоли появилось следующее.
Может ли кто-нибудь объяснить, что это значит, пожалуйста?
Это означает, что сеть медленная. Браузер достаточно умен, чтобы определить, что сеть медленная, исходя из времени загрузки вашей веб-страницы. Он заменяет веб-шрифт локальным запасным шрифтом. Текст, отображаемый с веб-шрифтами, не будет виден до тех пор, пока шрифт не будет загружен.
Вы можете исправить эту проблему, следуя этим шагам:
- Обновите ваш браузер до последней версии
- Отключите расширение AdBlock Plus для Google Chrome
Также следуйте инструкциям, предоставленным @Max Yudin в комментариях.
.
Ответ или решение
Замедление сети: как разобраться и решить проблему с разработкой сайта
Теория:
Когда вы получаете сообщение в консоли разработчика браузера: "Slow network is detected" (Обнаружено замедление сети), это указывает на то, что браузер определил замедление сети при попытке загрузки вашего веб-сайта. Обычно это связано с длительным временем загрузки ресурсов на странице, таких как файлы стилей, скрипты, изображения или шрифты. Браузеры обычно заменяют веб-шрифт на локальный шрифт по умолчанию, если загрузка идет слишком долго, чтобы текст оставался видимым пользователю.
Пример:
В вашей ситуации, вы работаете с веб-сайтом на платформе WordPress с кастомной темой. Вы заметили значительные задержки при загрузке сайта, даже обновив все плагины и тему. Ваш браузер сигнализирует о медленной сети в консоли, что может быть вызвано:
- Плохим сетевым подключением.
- Большим объемом данных, необходимым для загрузки страниц.
- Неоптимизированными ресурсами, как, например, тяжелые изображения или несжатые файлы.
Применение:
Чтобы исправить ситуацию и улучшить производительность вашего сайта, выполните следующие действия:
-
Проверьте сетевое подключение: Убедитесь, что ваш интернет работает стабильно и на достойной скорости.
-
Оптимизация ресурсов:
- Сожмите изображения и файловые ресурсы. Используйте инструменты сжатия изображений, такие как TinyPNG или ImageOptim.
- Убедитесь, что файлы CSS и JavaScript объединены и минифицированы. Это можно сделать с помощью плагинов, таких как Autoptimize.
-
Используйте систему кеширования: Установите и настройте кеширование для вашего сайта. Плагин WP Super Cache или W3 Total Cache отлично подойдут для этого.
-
Следите за шрифтами: Проверьте, какие шрифты вы используете, и подумайте, действительно ли они необходимы. Рассмотрите возможность использования локальных шрифтов или быстрозагружаемых веб-шрифтов.
-
Обновите браузер и отключите ненужные расширения: Обновите свой браузер до последней версии и отключите такие расширения, как AdBlock Plus, которые могут замедлять загрузку.
И наконец, не забывайте оценивать время загрузки с помощью инструментов, таких как Google PageSpeed Insights, чтобы отслеживать прогресс и получать дополнительные рекомендации. Таким образом, вы сможете значительно улучшить производительность вашего сайта и решить проблему медленной сети.