Я обновил myCordova до версии 12 и платформу cordova-android до версии 13, и вдруг кастомный экран загрузки, который я добавил и который работал без проблем, больше не отображается.
Теперь я вижу только стандартный экран загрузки от Cordova.
Вот мой config.xml:
<?xml version='1.0' encoding='utf-8'?>
<widget android-versionCode="26" id="com.xxxxxxxxx.app" ios-CFBundleVersion="2.0" version="2.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>XXXXX Pizza</name>
<description>
Приложение XXXXX Pizza
</description>
<author email="[email protected]" href="https://xxxxxxx.com">
Команда по разработке приложений
</author>
<content src="index.html" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<allow-navigation href="*" />
<allow-navigation href="http://*/*" />
<allow-navigation href="https://*/*" />
<allow-navigation href="data:*" />
<allow-navigation href="gap:*" />
<allow-navigation href="file:*" />
<preference name="AndroidLaunchMode" value="singleTask" />
<preference name="AndroidPersistentFileLocation" value="Compatibility" />
<!-- <preference name="AndroidGradlePluginVersion" value="8.7.0" /> -->
<preference name="android-minSdkVersion" value="22" />
<preference name="android-targetSdkVersion" value="34" />
<preference name="WKWebViewOnly" value="true" />
<preference name="Fullscreen" value="true" />
<preference name="BackgroundColor" value="0xffffffff" />
<preference name="Orientation" value="portrait" />
<preference name="SplashScreen" value="none"/>
<preference name="SplashScreenDelay" value="10000"/>
<preference name="deployment-target" value="12.0.0" />
<platform name="android">
<preference name="AndroidXEnabled" value="false" />
<preference name="AndroidPersistentFileLocation" value="Compatibility" />
<preference name="SplashScreenBackgroundColor" value="#FFFFFF" />
<icon background="res/icon/android/ldpi.png" density="ldpi" foreground="res/icon/android/ldpi.png" />
<icon background="res/icon/android/mdpi.png" density="mdpi" foreground="res/icon/android/mdpi.png" />
<icon background="res/icon/android/hdpi.png" density="hdpi" foreground="res/icon/android/hdpi.png" />
<icon background="res/icon/android/xhdpi.png" density="xhdpi" foreground="res/icon/android/xhdpi.png" />
<icon background="res/icon/android/xxhdpi.png" density="xxhdpi" foreground="res/icon/android/xxhdpi.png" />
<icon background="res/icon/android/xxxhdpi.png" density="xxxhdpi" foreground="res/icon/android/xxxhdpi.png" />
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-hdpi/splash.png" density="hdpi"/>
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-ldpi/splash.png" density="ldpi"/>
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-mdpi/splash.png" density="mdpi"/>
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-xhdpi/splash.png" density="xhdpi"/>
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-xxhdpi/splash.png" density="xxhdpi"/>
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-xxxhdpi/splash.png" density="xxhdpi"/>
<!-- Альбомный режим -->
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-land-hdpi/splash.png" density="land-hdpi" />
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-land-ldpi/splash.png" density="land-ldpi" />
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-land-mdpi/splash.png" density="land-mdpi" />
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-land-xhdpi/splash.png" density="land-xhdpi" />
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-land-xxhdpi/splash.png" density="land-xxhdpi" />
<preference name="AndroidWindowSplashScreenAnimatedIcon" src="res/drawable-land-xxxhdpi/splash.png" density="land-xxxhdpi" />
<resource-file src="res/icon/android/drawable-mdpi/ic_stat_notifications.png" target="app/src/main/res/drawable-mdpi/notification_icon.png" />
<resource-file src="res/icon/android/drawable-hdpi/ic_stat_notifications.png" target="app/src/main/res/drawable-hdpi/notification_icon.png" />
<resource-file src="res/icon/android/drawable-xhdpi/ic_stat_notifications.png" target="app/src/main/res/drawable-xhdpi/notification_icon.png" />
<resource-file src="res/icon/android/drawable-xxhdpi/ic_stat_notifications.png" target="app/src/main/res/drawable-xxhdpi/notification_icon.png" />
<resource-file src="res/icon/android/drawable-xxxhdpi/ic_stat_notifications.png" target="app/src/main/res/drawable-xxxhdpi/notification_icon.png" />
<resource-file src="res/icon/android/drawable-xxxhdpi/ic_stat_notifications.png" target="app/src/main/res/drawable-xxxhdpi/notification_icon_large.png" />
<resource-file src="res/sound/blackberry.mp3" target="app/src/main/res/raw/blackberry.mp3" />
<resource-file src="res/sound/crystal.mp3" target="app/src/main/res/raw/crystal.mp3" />
<resource-file src="res/sound/msn.mp3" target="app/src/main/res/raw/msn.mp3" />
<resource-file src="build-extras.gradle" target="app/build-extras.gradle" />
<config-file parent="/manifest/application" target="AndroidManifest.xml">
<meta-data android:name="com.google.firebase.messaging.default_notification_icon" android:resource="@drawable/notification_icon" />
</config-file>
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application">
<application android:usesCleartextTraffic="true" />
</edit-config>
</platform>
<platform name="ios">
<icon height="20" src="res/icon/ios/icon-20.png" width="20" />
<icon height="40" src="res/icon/ios/[email protected]" width="40" />
<icon height="60" src="res/icon/ios/[email protected]" width="60" />
<icon height="40" src="res/icon/ios/icon-40.png" width="40" />
<icon height="80" src="res/icon/ios/[email protected]" width="80" />
<icon height="50" src="res/icon/ios/icon-50.png" width="50" />
<icon height="100" src="res/icon/ios/[email protected]" width="100" />
<icon height="120" src="res/icon/ios/[email protected]" width="120" />
<icon height="180" src="res/icon/ios/[email protected]" width="180" />
<icon height="72" src="res/icon/ios/icon-72.png" width="72" />
<icon height="144" src="res/icon/ios/[email protected]" width="144" />
<icon height="76" src="res/icon/ios/icon-76.png" width="76" />
<icon height="152" src="res/icon/ios/[email protected]" width="152" />
<icon height="167" src="res/icon/ios/[email protected]" width="167" />
<icon height="1024" src="res/icon/ios/icon-1024.png" width="1024" />
<icon height="57" src="res/icon/ios/icon.png" width="57" />
<icon height="29" src="res/icon/ios/icon-small.png" width="29" />
<icon height="58" src="res/icon/ios/[email protected]" width="58" />
<icon height="87" src="res/icon/ios/[email protected]" width="87" />
<icon height="114" src="res/icon/ios/[email protected]" width="114" />
<splash src="res/splash/ios/Default@2x~universal~anyany.png" />
<resource-file src="res/sound/blackberry.caf" />
<resource-file src="res/sound/crystal.caf" />
<resource-file src="res/sound/msn.caf" />
<resource-file src="res/pn-actions.json" />
<config-file parent="NSLocationAlwaysAndWhenInUseUsageDescription" target="*-Info.plist">
<string>Необходим доступ к местоположению для нахождения ближайших магазинов</string>
</config-file>
<config-file parent="NSLocationWhenInUseUsageDescription" target="*-Info.plist">
<string>Необходим доступ к местоположению для нахождения ближайших магазинов</string>
</config-file>
<config-file parent="NSUserTrackingUsageDescription" target="*-Info.plist">
<string>Ваши данные будут использоваться для показа персонализированных предложений и кодов скидок для использования в процессе оформления заказа.</string>
</config-file>
<preference name="DisallowOverscroll" value="true" />
</platform>
</widget>
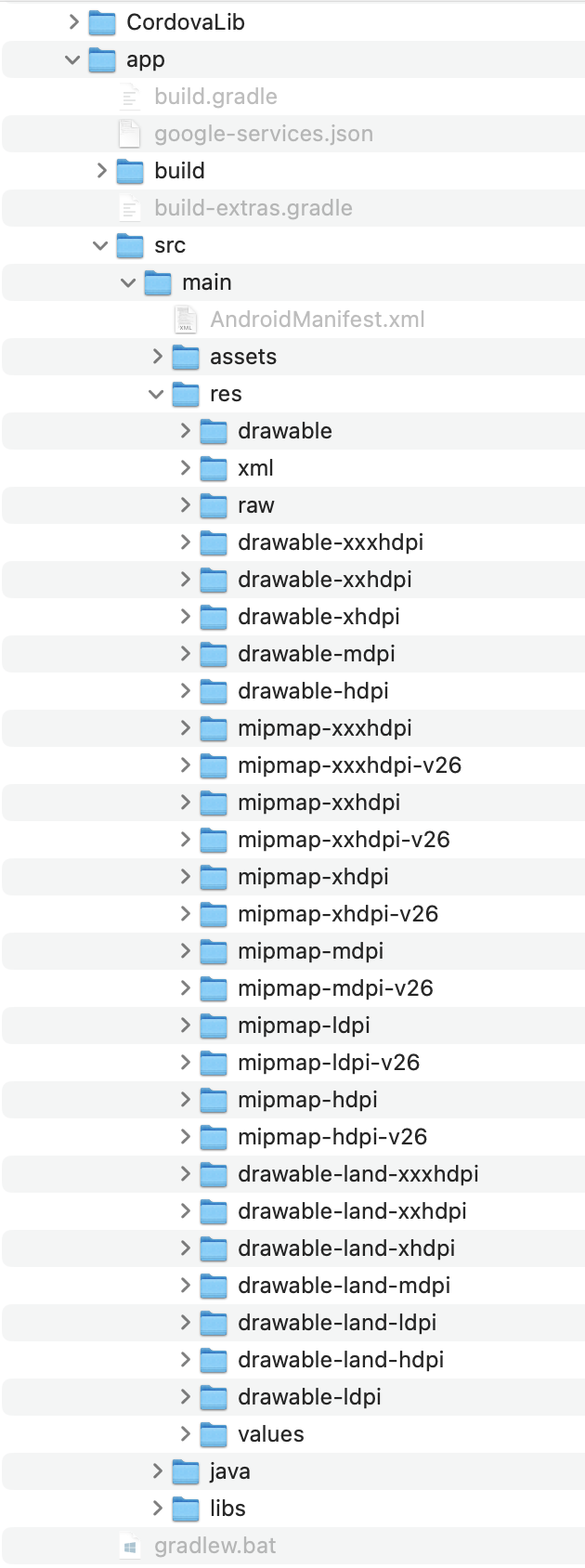
Я скопировал все изображения экрана загрузки для различных форматов в cordova/res/screen/android
Вот мой package.json
{
"name": "com.xxxxxxxx.app",
"version": "1.0.0",
"description": "Приложение Four Star Pizza",
"author": "xxxxxxx",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"cordova-ios": "NUXT_ENV_MAP_API_KEY=$MAP_API_KEY_IOS npm run build-spa && npm run generate && npm run replace-relative-paths && npm run copy-cordova && npm run run-ios;",
"cordova-android": "NUXT_ENV_MAP_API_KEY=$MAP_API_KEY_ANDROID npm run build-spa && npm run generate && npm run replace-relative-paths && npm run copy-cordova && npm run run-android;",
"build-spa": "nuxt build --spa",
"replace-relative-paths": "replace '/nuxtfiles/' 'nuxtfiles/' dist --recursive && replace '/assets/' 'nuxtfiles/' dist --recursive && replace '(href|src|\"href\"|\"src\")=\"/' '$1=\"../' dist --recursive && replace '(href|src|\"href\"|\"src\"):\"/' '$1:\"../' dist --recursive",
"copy-cordova": "cp -R dist/* cordova/www/ && echo СКОПИРОВАНО",
"clear-cordova": "rm -R cordova/www/*",
"run-ios": "cd cordova && cordova run ios",
"run-android": "cd cordova && cordova run android",
"serve-cordova": "cd cordova && cordova serve",
"cordova-live-build": "npm run build-spa && npm run generate && npm run replace-relative-paths && npm run copy-cordova && cd cordova && cordova build",
"cordova-live-run-ios": "npm run cordova-live-build && npm run cordova-ios",
"cordova-live-run-android": "npm run cordova-live-build && npm run cordova-android",
"watch": "npm-watch",
"resgen": "cd cordova && crgen -p android,ios"
},
"dependencies": {
"@nuxt/components": "^1.1.0",
"@nuxt/core": "^2.14.7",
"@nuxtjs/axios": "^5.12.4",
"@nuxtjs/firebase": "^8.2.2",
"@nuxtjs/proxy": "^2.0.1",
"@nuxtjs/pwa": "^3.3.2",
"@nuxtjs/style-resources": "^1.0.0",
"cookie-universal-nuxt": "^2.1.4",
"cross-env": "^7.0.3",
"eslint": "^7.10.0",
"eslint-config-standard": "^14.1.1",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^4.2.1",
"eslint-plugin-standard": "^4.0.1",
"eslint-plugin-vue": "^7.0.0",
"express": "^4.17.1",
"firebase": "^9.8.1",
"ios-deploy": "^1.12.2",
"node-sass": "^9.0.0",
"npm-watch": "^0.7.0",
"nuxt": "^2.13.3",
"nuxt-gmaps": "^1.2.10",
"sass-loader": "^10.1.1",
"vue-carousel": "^0.18.0",
"vue-geolocation-api": "^0.1.17",
"vuetify": "^2.3.21",
"vuetify-loader": "^1.6.0",
"vuexfire": "^3.2.4",
"webpack": "^4.46.0"
},
"devDependencies": {
"nodemon": "^2.0.6",
"replace": "^1.2.0",
"stylus": "^0.54.8",
"stylus-loader": "^4.3.1"
},
"watch": {
"cordova-live-build": {
"patterns": [
"{src,assets,components,layouts,store,mixins,servermiddleware,plugins}/*.js"
],
"extensions": "vue,js,scss",
"quiet": false
}
}
}
и это package.json внутри подпапки cordova
{
"name": "cordova.demo",
"displayName": "demoApp",
"version": "1.0.0",
"description": "Пример приложения Apache Cordova, которое реагирует на событие deviceready.",
"main": "index.js",
"scripts": {
"test": "echo \"Ошибка: тест не указан\" && exit 1",
"rf": "node scripts/reinstall-firebasex.js"
},
"author": "Команда Apache Cordova",
"license": "Apache-2.0",
"dependencies": {
"cordova-plugin-androidx": "3.0.0",
"cordova-plugin-customurlscheme": "5.0.2",
"cordova-support-google-services": "1.4.1",
"cordova-universal-links-plugin-fix": "1.2.1",
"google-auth-library": "^6.1.4",
"ios-sim": "^9.0.0",
"macos-release": "^3.3.0",
"nice-try": "^3.0.0"
},
"cordova": {
"plugins": {
"cordova-plugin-customurlscheme": {
"URL_SCHEME": "com.xxxxxxxxx.app"
},
"cordova-plugin-file": {},
"cordova-plugin-geolocation": {},
"cordova-plugin-hidden-statusbar-overlay": {},
"cordova-plugin-idfa": {},
"cordova-plugin-inappbrowser": {},
"cordova-support-android-plugin": {},
"cordova-plugin-advanced-http": {
"ANDROIDBLACKLISTSECURESOCKETPROTOCOLS": "SSLv3,TLSv1"
},
"cordova-plugin-androidx-adapter": {},
"cordova-plugin-buildinfo": {},
"cordova-plugin-firebasex": {
"FIREBASE_ANALYTICS_COLLECTION_ENABLED": "true",
"FIREBASE_PERFORMANCE_COLLECTION_ENABLED": "true",
"FIREBASE_CRASHLYTICS_COLLECTION_ENABLED": "true",
"FIREBASE_FCM_AUTOINIT_ENABLED": "true",
"FIREBASE_ANALYTICS_WITHOUT_ADS": "false",
"GOOGLE_ANALYTICS_ADID_COLLECTION_ENABLED": "true",
"GOOGLE_ANALYTICS_DEFAULT_ALLOW_ANALYTICS_STORAGE": "true",
"GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_STORAGE": "true",
"GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_USER_DATA": "true",
"GOOGLE_ANALYTICS_DEFAULT_ALLOW_AD_PERSONALIZATION_SIGNALS": "true",
"ANDROID_ICON_ACCENT": "#FF00FFFF",
"ANDROID_FIREBASE_PERFORMANCE_MONITORING": "false",
"ANDROID_PLAY_SERVICES_TAGMANAGER_VERSION": "18.0.4",
"ANDROID_PLAY_SERVICES_AUTH_VERSION": "20.7.0",
"ANDROID_FIREBASE_ANALYTICS_VERSION": "21.6.2",
"ANDROID_FIREBASE_MESSAGING_VERSION": "23.4.1",
"ANDROID_FIREBASE_CONFIG_VERSION": "21.6.3",
"ANDROID_FIREBASE_PERF_VERSION": "20.5.2",
"ANDROID_FIREBASE_AUTH_VERSION": "22.3.1",
"ANDROID_FIREBASE_INAPPMESSAGING_VERSION": "20.4.2",
"ANDROID_FIREBASE_FIRESTORE_VERSION": "24.11.1",
"ANDROID_FIREBASE_FUNCTIONS_VERSION": "20.4.0",
"ANDROID_FIREBASE_IID_VERSION": "21.1.0",
"ANDROID_FIREBASE_INSTALLATIONS_VERSION": "17.2.0",
"ANDROID_FIREBASE_CRASHLYTICS_VERSION": "18.6.4",
"ANDROID_FIREBASE_CRASHLYTICS_NDK_VERSION": "18.6.4",
"ANDROID_GSON_VERSION": "2.9.0",
"ANDROID_FIREBASE_PERF_GRADLE_PLUGIN_VERSION": "1.4.2",
"ANDROID_GRPC_OKHTTP": "1.46.0",
"IOS_USE_PRECOMPILED_FIRESTORE_POD": "false",
"IOS_FCM_ENABLED": "true"
},
"cordova-plugin-splashscreen": {}
},
"platforms": [
"android"
]
},
"devDependencies": {
"cordova-android": "^13.0.0",
"cordova-ios": "^6.3.0",
"cordova-plugin-advanced-http": "^3.3.1",
"cordova-plugin-androidx-adapter": "^1.1.3",
"cordova-plugin-buildinfo": "^4.0.0",
"cordova-plugin-file": "^8.1.0",
"cordova-plugin-firebasex": "^16.5.0",
"cordova-plugin-geolocation": "^5.0.0",
"cordova-plugin-hidden-statusbar-overlay": "^2.0.1",
"cordova-plugin-idfa": "^3.0.0",
"cordova-plugin-inappbrowser": "^6.0.0",
"cordova-plugin-splashscreen": "^6.0.1",
"cordova-support-android-plugin": "~2.0.4"
}
}
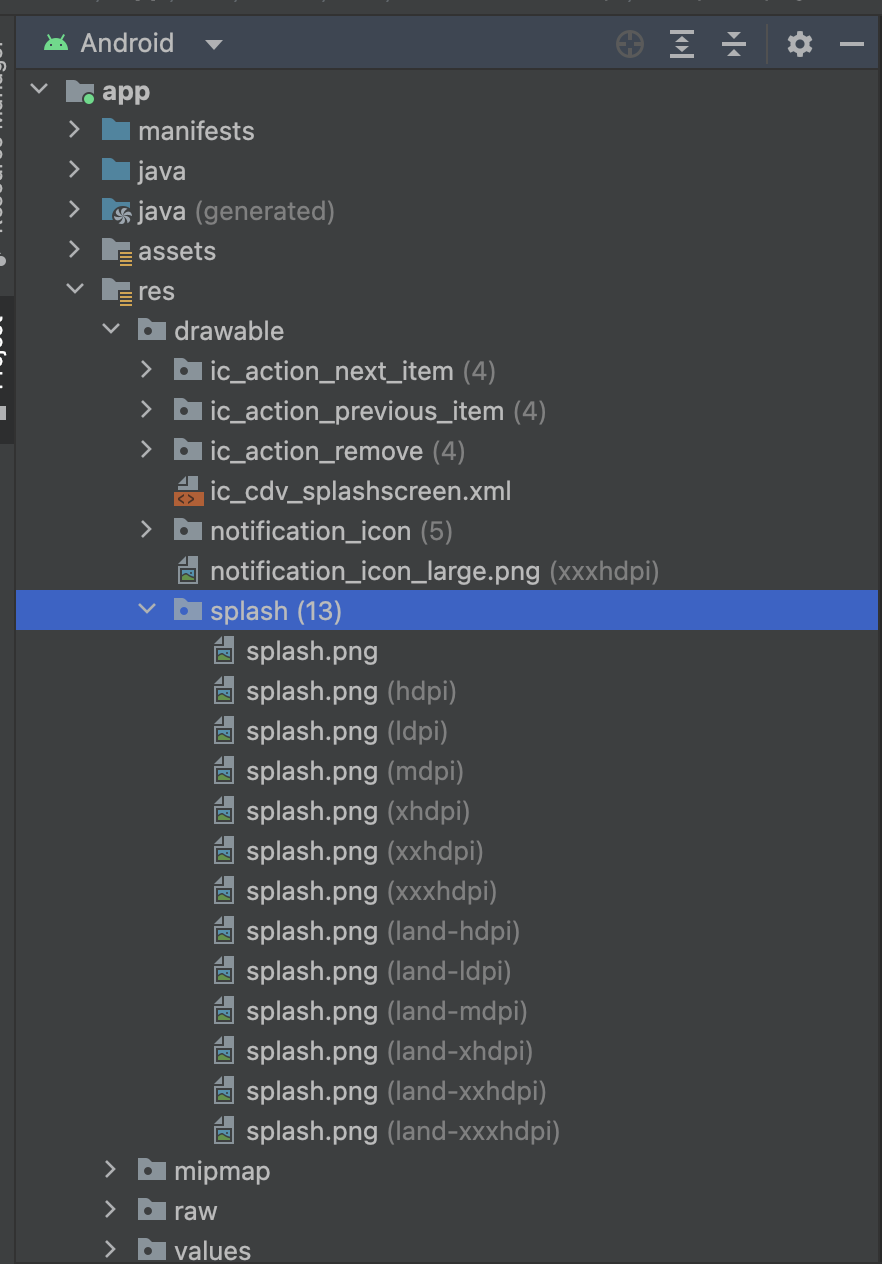
Если я открываю проект в Android Studio, я вижу, что экран загрузки там.
Но по какой-то причине он не появляется, когда я запускаю приложение.
Появлялись ли у кого-нибудь подобные проблемы?
Согласно новому обновлению Android, очень сложно или возможно вовсе невозможно установить полноэкранный экран загрузки. Мы можем отображать экран загрузки только в округлой форме, в соответствии с рекомендациями Android, которые можно найти здесь: Рекомендации по экрану загрузки Android.
Вот шаги для установки кастомного округлого экрана загрузки:
- Добавьте этот код в
styles.xml:
<style name="AppTheme.NoActionBarLaunch" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">#1E1E1F</item>
<item name="windowSplashScreenIconBackgroundColor">#1E1E1F</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/icon_splash</item>
</style>
- Добавьте
icon_splash.pngвandroid/app/src/main/res/drawable/icon_splash.png.
Примечание: Размер icon_splash.png должен быть 1024 x 1024 px, а фон должен быть прозрачным с иконкой размером 800 x 800 px.
Вот пример icon_splash.png :
Смотреть изображение
Ответ
Проблема с экраном заставки в Cordova 12 и cordova-android v13
Проблема в том, что после обновления Cordova до версии 12 и cordova-android до версии 13, ваша пользовательская заставка внезапно перестала отображаться, и на экране появляется заставка по умолчанию от Cordova. Это может быть связано с изменениями в правилах оформления заставки в Android.
Причины проблемы
- Изменения в Android API: Последние версии Android ввели более строгие требования к заставкам, и теперь они должны соответствовать новым стандартам.
- Неправильные настройки в
config.xml: Это может быть связано с тем, что некоторые параметры настроек заставки были упущены или неправильно указаны.
Решение проблемы
Для того чтобы правильно настроить пользовательскую заставку, следуйте этим шагам:
-
Обновите ваш
config.xml:
Убедитесь, что у вас есть следующее в секции<platform name="android">:<preference name="SplashScreen" value="screen" /> <preference name="SplashScreenDelay" value="3000" /> <preference name="FadeSplashScreen" value="true" /> <preference name="FadeSplashScreenDuration" value="300" /> <preference name="ShowSplashScreenSpinner" value="false" /> <preference name="BackgroundColor" value="0xFFFFFFFF" />Обратите внимание, что вы установили значение для
SplashScreenи связали его с именем экрана, а также указали задержку. -
Используйте стили для новой заставки:
В вашем проекте добавьте файлstyles.xml, если он еще не существует. В качестве примера добавьте следующее содержимое:<style name="AppTheme.NoActionBarLaunch" parent="Theme.SplashScreen"> <item name="windowSplashScreenBackground">#1E1E1F</item> <item name="windowSplashScreenIconBackgroundColor">#1E1E1F</item> <item name="windowSplashScreenAnimatedIcon">@drawable/icon_splash</item> </style> -
Добавьте изображения заставки:
Вам необходимо создать файлicon_splash.pngи положить его в:android/app/src/main/res/drawable/icon_splash.pngРазмеры
icon_splash.pngдолжны быть 1024 x 1024 пикселей с прозрачным фоном и иконкой размером 800 x 800 пикселей. -
Проверка в Android Studio:
Убедитесь, что в Android Studio все ресурсы заставок правильно скомпилированы и отображаются. Если заставки все равно не появились, попробуйте очистить и пересобрать проект:cd cordova cordova clean cordova build android -
Тестирование на физическом устройстве:
Если проблема остается, протестируйте приложение на физическом устройстве. Иногда эмуляторы могут неправильно обрабатывать ресурсы. - Проблемы с кэшированием:
Если у вас по-прежнему проблемы, возможно, стоит очистить кэш приложения на устройстве или эмуляторе.
Заключение
Следуя вышеизложенным шагам, вы должны решить проблему с отключенной заставкой после обновления Cordova и android. Если проблема будет сохраняться, возможно, стоит обратиться к сообществам Cordova для дальнейшего обсуждения проблемы.