Вопрос или проблема
Сначала, пожалуйста, извините за мой английский. Я создал свою собственную тему WordPress и хочу использовать ajax в ней. Я использую ajax для изменения категории поста в моем цикле постов внутри functions.php, и когда человек нажимает кнопку в index.php, ajax отправляет данные, а functions.php изменяет категорию. Проблема в том, что я не могу достучаться до admin-ajax.php
И ТУТ МОЙ КОД ТОЛЬКО ДЛЯ ПРОВЕРКИ РАБОТЫ AJAX, ОН НЕ ВЫВОДИТ ПОСТ, КОТОРЫЙ БЫЛ ОТПРАВЛЕН
Это мой .js файл, который содержит ajax
function kategori(kategori2){
//alert(kategori2);
jQuery.ajax({
url: MyAjax.ajax_url,
type: "POST",
data: { action: "berubah", kategori: "berita"},
success : function(data) {
}
});
}
Это мой function.php
<?php
// Поддержка обсуждаемых изображений
add_theme_support( 'post-thumbnails' );
add_action( 'wp_enqueue_scripts', 'my_script_enqueuer' );
function my_script_enqueuer() {
wp_register_script( 'add-order-front', get_template_directory_uri() . '/js/programku.js' );
wp_localize_script( 'add-order-front', 'MyAjax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
wp_enqueue_script( 'add-order-front' );
}
add_action( 'wp_ajax_berubah', 'berubah' );
add_action( 'wp_ajax_nopriv_berubah', 'berubah' );
function berubah()
{
$kategori = isset( $_POST['kategori'] ) ? $_POST['kategori'] : '';
echo $kategori;
wp_die();
}
Я тоже новичок в JavaScript, я использую консоль Mozilla и получил это
‘ReferenceError: ajax_object is not defined’
ИЗМЕНЕНИЕ #1 –
Теперь я могу достучаться до admin-ajax.php, моя ошибка была в том, что у меня не было header.php в теме, извините, я новичок в WordPress
Теперь моя проблема в том, что function.php не может получить данные, отправленные AJAX из programku.js, а ответ в консоли – это HTML-код
в моей теме у меня всего 5 файлов
- index.php
- programku.js внутри папки js
- header.php
- footer.php
- и последний functions.php
Есть ли файлы, которые важны в разработке тем WordPress, которые я пропустил?
function kategori(){
//alert(kategori2);
jQuery.ajax({
url: MyAjax.ajax_url,
type: "POST",
data: {
action: "berubah",
kategori: "berita"
},
success : function(response) {
console.log(response);
//Доступ к тому, что вы отправили с серверной стороны через response.data.%var_name%
},
error: function(data ) {
console.log(response);
}
});
}
function berubah()
{
$kategori = $_POST['kategori'];
wp_send_json_success( $kategori, 200 );
}
Используйте wp_send_json_success.
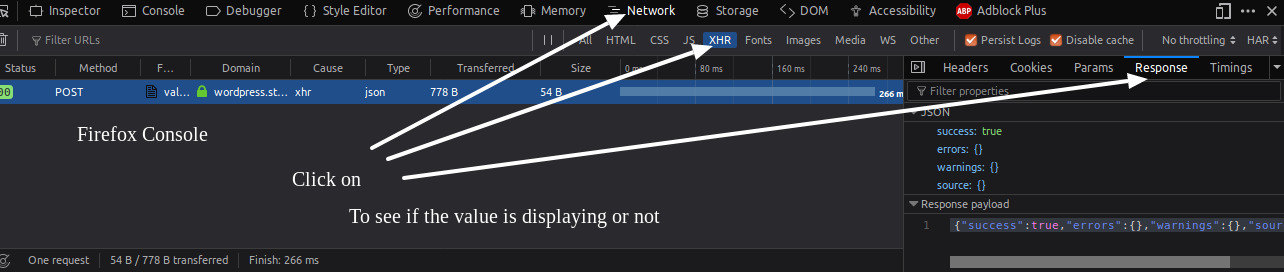
Ответ, который я получил:
{"success":true,"data":"berita"}
по запросу Gufyand D вот простой ajax-запрос в WordPress (основанный на вопросе)
***поместите этот код в ваш js файл***
(function($){
$('div#element_id').on('click', function(){
// здесь идея состоит в том, чтобы получить значения со страницы с помощью js, чтобы отправить их как данные, например, var cat_name = вы можете получить название категории с помощью jQuery.
$.ajax( {
type: 'post',
url: MyAjax.ajax_url,
data: {
action: 'berubah',
cat_name: var_name // если вы использовали переменную js для хранения названия категории, просто введите имя переменной, в противном случае, если вы хотите использовать статическое значение, оберните его в кавычки, например "category_name".
},
success: function(response){
console.log(response);
}
} );
} );
})(jQuery);
Это минимальный код JavaScript, чтобы увидеть ajax в действии (console.log)
Теперь файл functions.php
ПРИМЕЧАНИЕ: вы должны знать, в какой теме вы вносите изменения (родительской или дочерней; так как процесс подключения скриптов различается). Следующий код предназначен для файла functions.php родительской темы
add_action( 'wp_enqueue_scripts', 'my_script_enqueuer' );
function my_script_enqueuer() {
wp_register_script( 'add-order-front', get_template_directory_uri() . '/js/programku.js' );
wp_localize_script( 'add-order-front', 'MyAjax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
wp_enqueue_script( 'add-order-front' );
}
add_action( 'wp_ajax_berubah', 'berubah' ); // это для зарегистрированных пользователей
add_action( 'wp_ajax_nopriv_berubah', 'berubah' ); // это для незарегистрированных пользователей
function berubah()
{
// всегда проверяйте, установлено ли значение (мне нравится тернарный оператор для этого)
$kategori = isset( $_POST['cat_name'] ) ? $_POST['cat_name'] : ''; // вам нужно сопоставить данные, отправленные из js файла, с этим файлом, т.е. имя переменной, используемое в js файле для отправки названия категории, должно совпадать с ключом массива, который вы хотите получить с помощью суперглобальной переменной POST
echo $kategori;
wp_die(); // всегда завершайте ajax-запрос после выполнения вашей задачи, т.е. wp_die() предотвратит дальнейшее выполнение скрипта (на всякий случай)
}
Чтобы проверить ответ, смотрите скриншот:

Последние заметки:
- убедитесь, что ваш скрипт доступен на странице, которую вы просматриваете
- при разработке всегда включайте WP_DEBUG
Надеюсь, это немного поможет вам
Удачи!!!
.
Ответ или решение
Проблема с Ajax в вашей теме WordPress: Решения и рекомендации
Вы разработали собственную тему на WordPress и хотите использовать Ajax для изменения категории записей. Ваша цель — отправить данные с помощью Ajax в файл functions.php, чтобы обработать их и изменить категорию. Давайте разберем ваши проблемы и необходимые исправления.
Проблемы в исходном коде
-
Ошибки в синтаксисе: Обратите внимание на правильность синтаксиса в PHP. Например, вы использовали
>вместо>, что может привести к некорректному выполнению кода. -
Некорректное определение переменной: JavaScript не может найти объект
ajax_object, который вы пытались вызвать в консоли. Вместо этого, вы должны использовать переменнуюMyAjax, которую вы создали с помощьюwp_localize_script. -
Ошибка при получении данных: Если вы получаете HTML вместо ожидаемого ответа JSON, возможно, в процессе обработки Ajax-запроса возникла ошибка. Убедитесь, что вы отправляете данные корректно и проверяете их на стороне сервера.
-
Отсутствие
wp_die(): Не забудьте всегда завершать Ajax-запрос с помощьюwp_die()после его обработки.
Исправленный Код
JavaScript файл (programku.js)
function kategori() {
jQuery.ajax({
url: MyAjax.ajaxurl, // Убедитесь, что вы используете правильный ключ
type: "POST",
data: {
action: "berubah",
kategori: "berita" // Отправляем категория
},
success: function(response) {
console.log(response); // Логируем ответ здесь
},
error: function(xhr, status, error) {
console.log("Ошибка: " + error); // Логируем ошибки
}
});
}Файл functions.php
<?php
// Поддержка миниатюр
add_theme_support( 'post-thumbnails' );
// Подключение скриптов
add_action( 'wp_enqueue_scripts', 'my_script_enqueuer' );
function my_script_enqueuer() {
wp_register_script( 'add-order-front', get_template_directory_uri() . '/js/programku.js', array('jquery'), null, true );
wp_localize_script( 'add-order-front', 'MyAjax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ) ) );
wp_enqueue_script( 'add-order-front' );
}
// Обработка Ajax запроса
add_action( 'wp_ajax_berubah', 'berubah' );
add_action( 'wp_ajax_nopriv_berubah', 'berubah' );
function berubah() {
$kategori = isset( $_POST['kategori'] ) ? sanitize_text_field( $_POST['kategori'] ) : ''; // Используйте sanitize_text_field для очистки
wp_send_json_success($kategori); // Отправляем JSON-ответ
wp_die(); // Завершаем выполнение
}Дополнительные Рекомендации
-
Проверяйте наличие ошибок: Включите режим отладки в WordPress, добавив следующие строки в файл
wp-config.php:define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false ); -
Обновление и оптимизация кода: Обновляйте и оптимизируйте код по мере работы, чтобы поддерживать его чистым и функциональным.
-
Тестирование и отладка: Регулярно тестируйте функциональность Ajax с помощью инструментов разработчика в браузере. Это поможет вам исправлять ошибки в реальном времени.
-
Изучение ресурсов: Ознакомьтесь с документацией WordPress, особенно по темам, связанным с Ajax (https://developer.wordpress.org/plugins/javascript/ajax/).
С помощью описанных выше шагов и исправлений вы сможете эффективно использовать функциональность Ajax в вашей теме WordPress. Успехов в разработке!