У меня есть страница, на которой отображается таблица Bootstrap. К сожалению, таблица не становится адаптивной. Я обернул свою таблицу в div с классом “responsive table”, чтобы она всегда оставалась адаптивной.
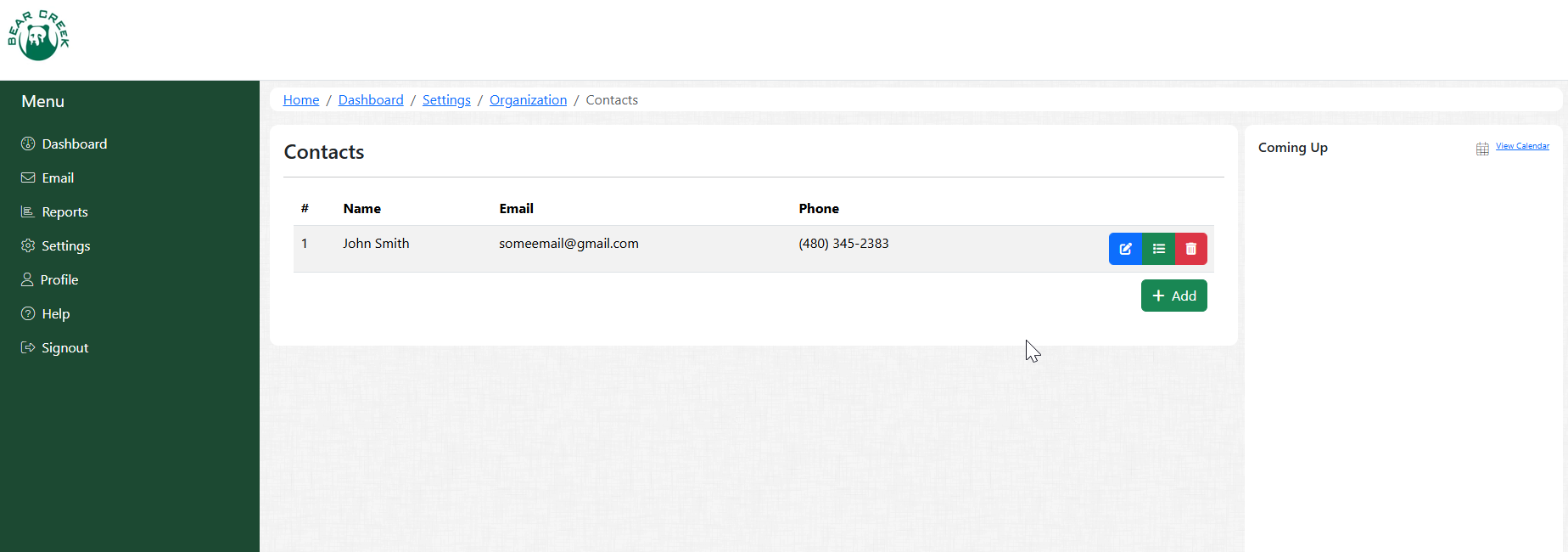
Полная версия
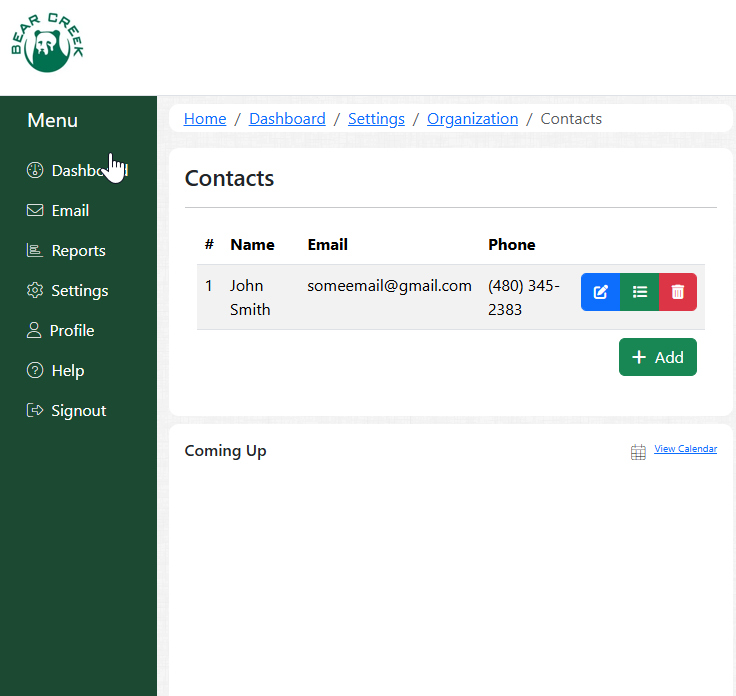
Размер média
На этом этапе я ожидаю, что таблица станет адаптивной и появится горизонтальная полоса прокрутки, но этого не происходит.
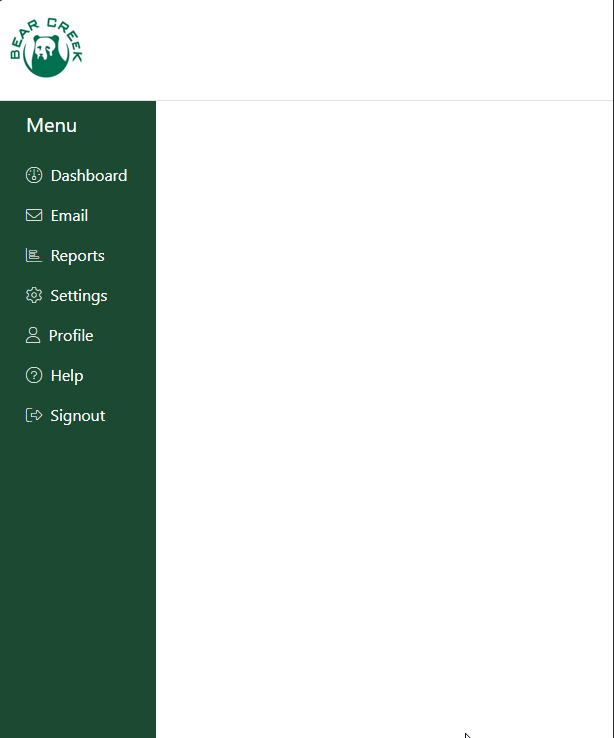
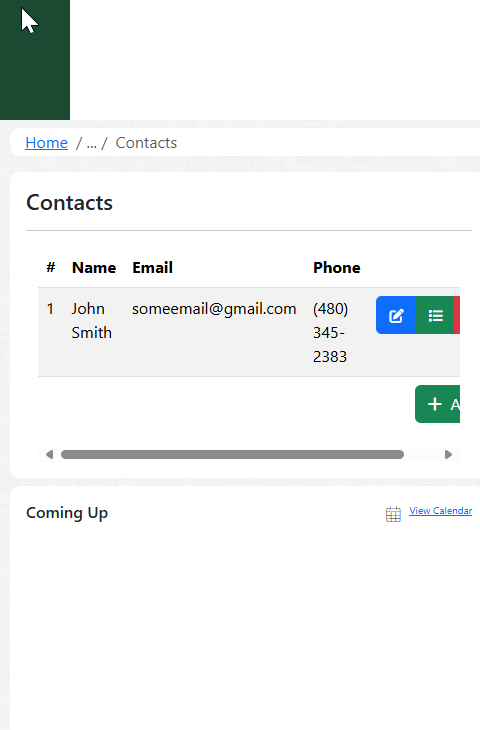
Размер small
На этом этапе область “Контакты” и область “Скоро” вынуждены переместиться ниже боковой панели, и таблица, наконец, становится адаптивной. Я надеялся, что таблица станет адаптивной раньше, что предотвратило бы обрыв области “Контакты” и “Скоро” под боковой панелью.
Код
<html lang="en"><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords">
<meta name="description">
<title>
Контакты
</title>
<link rel="stylesheet" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Razor.Portal.styles.css">
<link rel="stylesheet" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/css/site.css">
</head>
<body>
<header>
<script src="/586E6FD5-5421-433D-BC0D-9137281AAAC9/lib/jquery/dist/jquery.js"></script>
<script src="/586E6FD5-5421-433D-BC0D-9137281AAAC9/lib/bootstrap/js/bootstrap.bundle.js"></script>
<nav class="navbar navbar-expand-md navbar-toggleable-md navbar-light bg-white border-bottom box-shadow">
<a class="navbar-brand" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9">
<img src="/586E6FD5-5421-433D-BC0D-9137281AAAC9/data/logos/586E6FD5-5421-433D-BC0D-9137281AAAC9.png" alt="Логотип" class="float-start img-fluid">
</a>
</nav>
</header>
<div class="container-fluid">
<div class="row">
<div class="col-auto col-md-3 col-xl-2" style="background-color: #1C4932">
<div class="d-flex flex-column align-items-center align-items-sm-start px-3 pt-2 mb-auto min-vh-100" style="background-color: #1C4932">
<a href="/" class="d-flex align-items-center pb-3 mb-md-0 me-md-auto text-white text-decoration-none">
<span class="fs-5 d-none d-sm-inline">Меню</span>
</a>
<ul class="nav nav-pills flex-column mb-sm-auto mb-0 align-items-center align-items-sm-start" id="menu">
<li >
<a class="nav-link px-0 align-middle text-white" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard">
<i class="fa-thin fa-gauge" aria-hidden="true"></i> <span class="ms-1 d-none d-sm-inline">Приборная панель</span>
</a>
</li>
<li >
<a class="nav-link px-0 align-middle text-white" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard">
<i class="fa-thin fa-envelope" aria-hidden="true"></i> <span class="ms-1 d-none d-sm-inline">Электронная почта</span>
</a>
</li>
<li >
<a class="nav-link px-0 align-middle text-white" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings">
<i class="fa-thin fa-chart-bar" aria-hidden="true"></i> <span class="ms-1 d-none d-sm-inline">Отчеты</span>
</a>
</li>
<li >
<a class="nav-link px-0 align-middle text-white" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings">
<i class="fa-thin fa-gear" aria-hidden="true"></i> <span class="ms-1 d-none d-sm-inline">Настройки</span>
</a>
</li>
<li >
<a class="nav-link px-0 align-middle text-white" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings">
<i class="fa-thin fa-user" aria-hidden="true"></i> <span class="ms-1 d-none d-sm-inline">Профиль</span>
</a>
</li>
<li >
<a class="nav-link px-0 align-middle text-white" href="">
<i class="fa-thin fa-question-circle" aria-hidden="true"></i> <span class="ms-1 d-none d-sm-inline">Помощь</span>
</a>
</li>
<li >
<a class="nav-link px-0 align-middle text-white" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Account/Signout">
<i class="fa-thin fa-right-from-bracket" aria-hidden="true"></i> <span class="ms-1 d-none d-sm-inline">Выход</span>
</a>
</li>
</ul>
</div>
</div>
<div class="col content-background">
<div class="row">
<nav aria-label="breadcrumb" class="mt-2 mobilecrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="/586E6FD5-5421-433D-BC0D-9137281AAAC9">Главная</a></li>
<li class="breadcrumb-item"><a href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard">Приборная панель</a></li>
<li class="breadcrumb-item"><a href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings">Настройки</a></li>
<li class="breadcrumb-item"><a href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings/Organization">Организация</a></li>
<li class="breadcrumb-item active" aria-current="page">Контакты</li>
</ol>
</nav>
<div class="row">
<div class="col">
</div>
</div>
<div class="row">
<div class="col">
</div>
</div>
</div>
<div class="row gx-2">
<div class="col-sm-12 col-lg-9">
<div class="p-3 backgroundWhite">
<h4>Контакты</h4>
<hr>
<div class="container">
<div class="row">
<div class="col-12">
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Электронная почта</th>
<th scope="col">Телефон</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Джон Смит</td>
<td>[email protected]</td>
<td>(480) 345-2383</td>
<td>
<div class="btn-group float-end" role="group">
<a class="btn btn-primary text-white edit" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings/Organization/Contacts/[email protected]"><i class="fas fa-edit fa-sm" aria-hidden="true"></i></a>
<button class="btn btn-success text-white details" data-email="[email protected]">
<i class="fas fa-list fa-sm" aria-hidden="true"></i>
</button>
<a class="btn btn-danger text-white delete" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings/Organization/Contacts/[email protected]"><i class="fas fa-trash-alt fa-sm" aria-hidden="true"></i></a>
</div>
</td>
</tr>
<tr>
<td colspan="5" class="border-0">
<a class="btn btn-success float-end" href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings/Organization/Contacts/Add"><i class="fas fa-plus" aria-hidden="true"></i> Добавить</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-lg-3 mt-2 mt-lg-0">
<div class="p-3 backgroundWhite">
<div class="row min-vh-100">
<div class="col-6"><h6>Скоро</h6></div>
<div class="col-6 text-end">
<i class="fa-thin fa-calendar" aria-hidden="true"></i> <span class="align-text-top" style="font-size: x-small"><a href="/586E6FD5-5421-433D-BC0D-9137281AAAC9/Dashboard/Settings">Посмотреть календарь</a></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body></html>
Некоторые дополнительные CSS
.mobilecrumb ol.breadcrumb {
flex-wrap: unset;
white-space: nowrap;
}
.mobilecrumb ol.breadcrumb > li:not(:first-child):not(:last-child) {
overflow: hidden;
text-overflow: ellipsis;
}
/* скрыть на маленьких устройствах */
@media (max-width: 576px) {
.mobilecrumb ol.breadcrumb > li:not(:first-child):not(:last-child) {
visibility: hidden;
width: 0;
padding: 0;
}
.mobilecrumb ol.breadcrumb > li:last-child:before {
content: var(--bs-breadcrumb-divider, "/ ... /");
}
.mobilecrumb ol.breadcrumb > li:last-child {
overflow: hidden;
text-overflow: ellipsis;
}
}
.content-background {
background: url('/data/dust_scratches.png');
}
.backgroundWhite {
background-color: white;
padding: 15px;
border-radius: 10px;
}
Любая помощь или рекомендации будут очень ценны. Я уверен, что я что-то делаю неправильно.
Ответ
Проблема с неотзывчивой таблицей Bootstrap может возникнуть по нескольким причинам, включая неправильное использование классов Bootstrap для обеспечения адаптивности или конфликт глобальных стилей. Давайте рассмотрим вашего кода и выясним, как сделать таблицу отзывчивой.
Шаги для решения проблемы
-
Проверка классов Bootstrap: Убедитесь, что вы используете класс
table-responsive, чтобы обернуть вашу таблицу. В вашем коде это выглядит правильно:<div class="table-responsive"> <table class="table table-striped"> ... </table> </div>Это правильное использование, и так таблица должна быть отзывчивой.
-
Адаптивные классы Bootstrap: Вам нужно также убедиться, что у вас нет фиксированной ширины, заданной для родительских контейнеров, которые могут помешать адаптивности. Убедитесь, что ваши контейнеры используют классы, такие как
containerилиcontainer-fluid, и что у них нет стилей, которые ограничивают ширину. -
Использование правильного мета-тэга: У вас есть правильный мета-тег в
<head>для отклика:<meta name="viewport" content="width=device-width, initial-scale=1.0">Это также хороший знак, что ваши стили должны адаптироваться к размеру экрана.
-
Проверка дополнительных CSS: Проверьте ваш дополнительный CSS (особенно настройки, такие как
white-space,flex-wrap, и т.д.). Убедитесь, что они не мешают отзывчивости. Например, ваш селектор.mobilecrumbможет иметь влияние на общую расстановку. -
Проблемы с шириной: Если у вас есть элементы с фиксированной шириной внутри
table, это может помешать измерениям таблицы. Попробуйте использовать относительные единицы измерения или удалить ширину для ячеек с помощью CSS:th, td { width: auto; /* Убедитесь, что ширина указываются согласно содержимому */ } -
Запуск в режиме отладки: Включите инструменты разработчика вашего браузера и проверьте, присутствует ли какой-либо CSS, который конфликтует с отзывчивостью. Иногда даже неявные стили могут причинить проблемы.
- Обновление Bootstrap: Убедитесь, что вы используете последнюю версию Bootstrap, так как ошибки могут быть исправлены в новых обновлениях.
Пример адаптивного блока таблиц
Вот переработанный пример вашего блока с таблицей, который должен быть полностью отзывчивым:
<div class="container-fluid">
<h4>Контакты</h4>
<hr>
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Имя</th>
<th scope="col">Электронная почта</th>
<th scope="col">Телефон</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Джон Смит</td>
<td>
<a href="mailto:[email protected]">[email protected]</a>
</td>
<td>(480) 345-2383</td>
<td>
<div class="btn-group float-end" role="group">
<a class="btn btn-primary" href="#">
<i class="fas fa-edit"></i>
</a>
<button class="btn btn-success">
<i class="fas fa-list"></i>
</button>
<a class="btn btn-danger" href="#">
<i class="fas fa-trash-alt"></i>
</a>
</div>
</td>
</tr>
<!-- Другая строка -->
</tbody>
</table>
</div>
</div>Убедитесь, что после внесения изменений вы протестируете отзывчивость вашей таблицы в разных размерах экрана. Это должно помочь вашей таблице начать отзываться правильно на меньших устройствах. Надеюсь, это поможет вам решить вашу проблему!