Вопрос или проблема
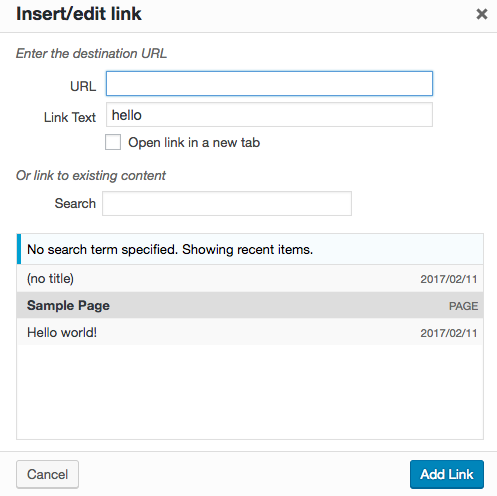
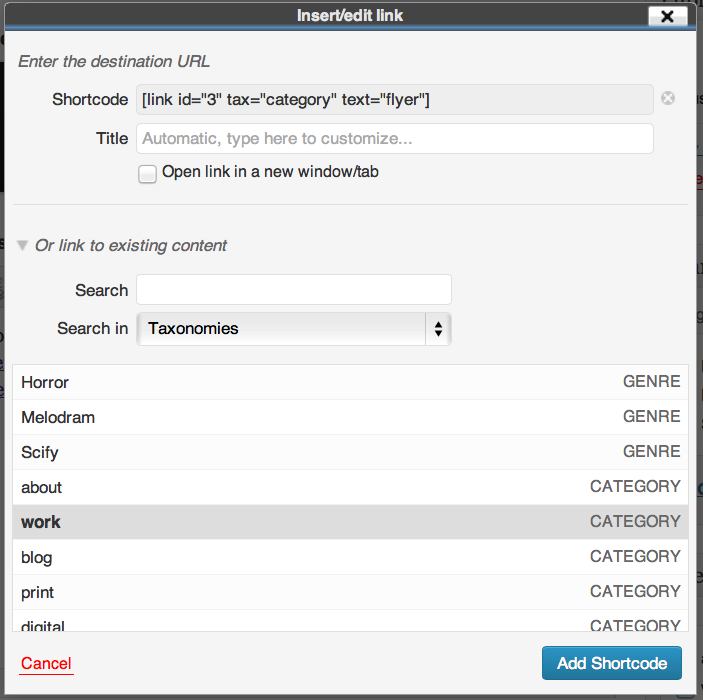
Привет, я хочу получить ID поста из выбранного поста в кнопке вставки/редактирования ссылки.
Я обычно делал бы так:
<a
data-id="<?php echo $post->ID; ?>"
href="https://wordpress.stackexchange.com/questions/256062/<?php the_permalink();?>">
Ссылка на страницу образца
</a>
Но всякий раз, когда пользователь добавляет ссылки из редактора контента tinyMCE, он получает лишь постоянную ссылку, я не знаю, как подключиться. Мог бы кто-нибудь указать мне правильное направление?
Правка Я хотел бы избежать использования плагина. Но это то, что мне нужно… идеальнее всего без нагроможденного [короткого кода]

Это не точный ответ на ваш вопрос (подключение к функциональности вставки/редактирования ссылки), но возможно альтернативный метод, который может достичь той же цели (ввод постоянной ссылки, вывод ID поста):
https://codex.wordpress.org/Function_Reference/url_to_postid
Ответ или решение
Для получения ID поста при использовании кнопки "вставить/изменить ссылку" в редакторе TinyMCE в WordPress, вам потребуется внести некоторые изменения в используемый вами JavaScript и PHP-код. Ниже я опишу, как можно реализовать это без использования плагина, сохраняя легковесность и производительность.
1. Понимание проблемы
Когда вы добавляете ссылку через TinyMCE, стандартное поведение заключается в том, что вставляется ссылка (перmalink), но не сам ID поста. Чтобы достичь желаемого результата, необходимо захватить ID выбранного поста в процессе вставки ссылки.
2. Настройка Windows для передачи Post ID
Для начала, внесем изменения в скрипты, обрабатывающие процесс вставки ссылки из редактора.
a. Добавление пользовательского JavaScript к TinyMCE
Добавим пользовательский JavaScript в административную панель WordPress. Это позволит перехватить событие вставки ссылки и сохранить ID поста.
function custom_tinymce_scripts() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
tinymce.on('PostLinkInsert', function(e) {
const postId = $('#post_id_field').val(); // or any method to get the post ID
const postLink = e.link;
const fullLink = postLink + '?id=' + postId; // добавляем ID в ссылку
// Вставляем ссылку с ID
tinyMCE.activeEditor.execCommand('mceInsertContent', false, '<a href="' + fullLink + '">' + postLink + '</a>');
});
// Здесь мы можем прописать событие, которое будет вызываться при нажатии на кнопку
$('#insert-link-button').on('click', function() {
const selectedLink = tinyMCE.activeEditor.getContent();
// передача ссылки на обработчик
tinymce.triggerSave();
tinymce.execCommand('PostLinkInsert', false, { link: selectedLink });
});
});
</script>
<?php
}
add_action('admin_footer', 'custom_tinymce_scripts');3. Извлечение Post ID при создании ссылки
Теперь, когда у нас есть пользовательский JavaScript, следует настроить логику, которая будет определять, какой именно пост выбран, и каким образом его ID должно быть получено.
4. Получение Post ID на стороне PHP
Вы можете использовать следующий код для получения ID поста, если его посты уже существуют в контексте редактируемого материала.
function get_post_id_script() {
?>
<script type="text/javascript">
let postId = <?php echo get_the_ID(); ?>; // Получаем ID текущего поста
document.getElementById('post_id_field').value = postId; // Записываем в скрытое поле
</script>
<?php
}
add_action('edit_form_after_title', 'get_post_id_script');5. Заключение
Теперь, когда пользователь нажимает на кнопку "вставить ссылку", ID поста будет автоматически добавлен к ссылке в качестве параметра. Это выполнение обеспечивает эффективное обновление с минимальным воздействием на производительность системы и без использования дополнительных плагинов.
Таким образом, вы сможете внедрить функциональность, которая соответствует вашим требованиям, и работать с ID поста напрямую на уровне редактора контента WordPress.