Привет! Я провел 2 дня, пытаясь стилизовать AutoCompleteTextView, который действует как выпадающее меню.
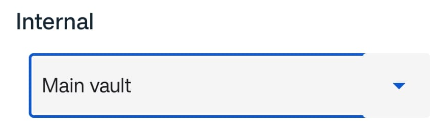
Мой лучший результат следующий:
Моя цель: Когда элемент в фокусе, синяя обводка должна окружать весь компонент.
Мой макет:
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/vaultsDropDown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/til_dropDown"
android:layout_marginLeft="10dp"
>
<AutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:inputType="none"
android:paddingLeft="10dp"
android:text="Hola"
/>
Мои стили:
<style name="til_dropDown" parent="Widget.Material3.TextInputLayout.FilledBox.ExposedDropdownMenu">
<item name="android:textColorHint">#666666</item>
<item name="boxStrokeWidth">0dp</item>
<item name="boxStrokeWidthFocused">0dp</item>
<item name="materialThemeOverlay">@style/til_dropdown_materialThemOverlay</item>
</style>
<style name="til_dropdown_materialThemOverlay" >
<item name="backgroundTint">@android:color/transparent</item>
<item name="android:background">@drawable/textinputlayout_edittext</item>
<item name="android:textSize">15sp</item>
<item name="android:textColor">#112531</item>
</style>
Фоновое состояние для синего в фокусе:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true">
<shape android:shape="rectangle">
<solid android:color="#F5F5F5"/>
<stroke android:width="2dp" android:color="@color/colorPrimary"/>
<corners android:radius="3dp"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#F5F5F5"/>
<stroke android:width="0dp" android:color="#F5F5F5"/>
<corners android:radius="3dp"/>
</shape>
</item>
</selector>
Ответ
Здравствуйте!
Чтобы решить проблему стилей для AutoCompleteTextView внутри TextInputLayout, нацеливаясь на то, чтобы синяя рамка окутывала весь компонент при фокусировке, вам нужно внести несколько изменений и дополнений в ваш код.
- Обновление
AutoCompleteTextView: Убедитесь, что у вашегоAutoCompleteTextViewактивированы фокус и сохранены все необходимые атрибуты.
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/vaultsDropDown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/til_dropDown"
android:layout_marginLeft="10dp">
<AutoCompleteTextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:inputType="none"
android:paddingLeft="10dp"
android:text="Hola"
android:foreground="?android:attr/selectableItemBackground" // Добавьте это, чтобы обеспечить обратную связь при нажатии
android:background="@drawable/textinputlayout_edittext" // Убедитесь, что это установленный вами drawable
android:focusable="true"
android:focusableInTouchMode="true"/>
</com.google.android.material.textfield.TextInputLayout>- Стили и настройки
TextInputLayout: Убедитесь, что ваши стили применяются корректно, и добавьте настройки для фокуса, чтобы рамка корректно отображалась.
Измените ваш стиль til_dropDown, чтобы включить boxStrokeWidth и boxStrokeWidthFocused. На данный момент у вас стоят в 0dp, что не даст визуального эффекта при фокусировке.
<style name="til_dropDown" parent="Widget.Material3.TextInputLayout.FilledBox.ExposedDropdownMenu">
<item name="android:textColorHint">#666666</item>
<item name="boxStrokeWidth">2dp</item> <!-- Измените на 2dp -->
<item name="boxStrokeWidthFocused">2dp</item> <!-- И это тоже -->
<item name="materialThemeOverlay">@style/til_dropdown_materialThemOverlay</item>
</style>- Предоставление правильного фона: Ваш фон для состояния
focusedи обычного состояния могут быть использованы, как вы указали. Убедитесь, что вы применили правильный фон:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true">
<shape android:shape="rectangle">
<solid android:color="#F5F5F5"/>
<stroke android:width="2dp" android:color="@color/colorPrimary"/>
<corners android:radius="3dp"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#F5F5F5"/>
<stroke android:width="0dp" android:color="#F5F5F5"/>
<corners android:radius="3dp"/>
</shape>
</item>
</selector>Вместе с выполнением этих настроек, вы должны гарантировать, что все ресурсы доступны, и правильные цвета используются. После внесения этих изменений вы должны увидеть, что при фокусировке синяя рамка обрамляет весь элемент TextInputLayout, вместе с AutoCompleteTextView.
Если у вас возникнут дальнейшие проблемы или дополнительные вопросы, не стесняйтесь спрашивать! Удачи с вашим проектом!