Вопрос или проблема
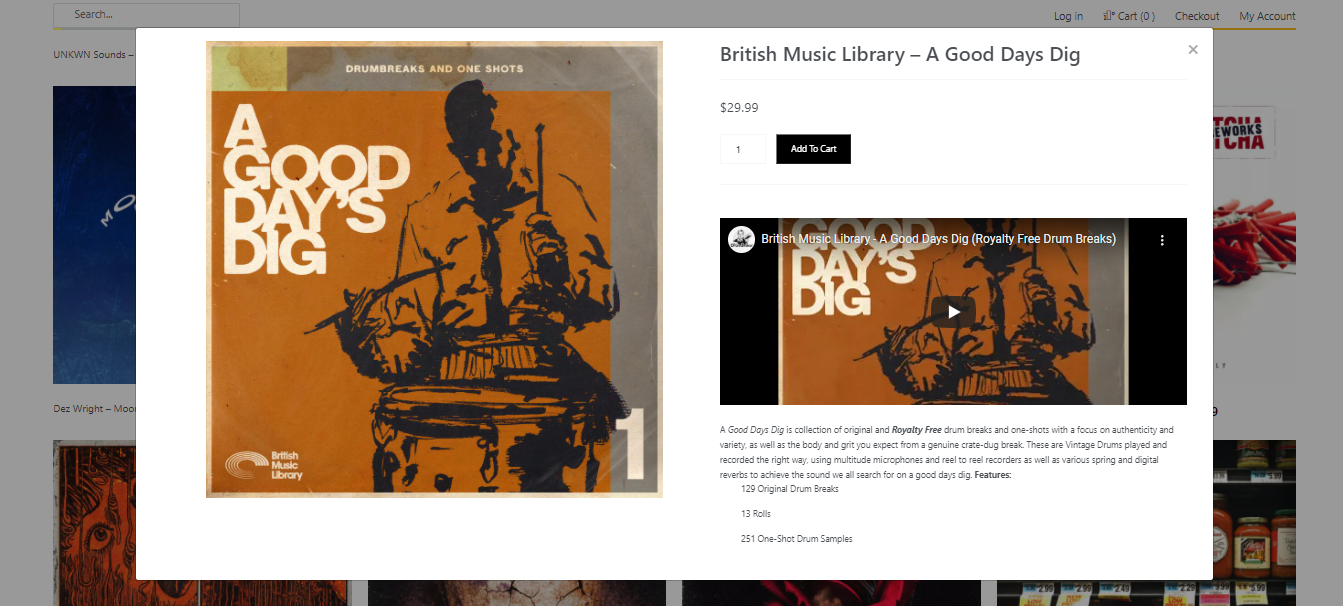
Когда нажимается “Купить сейчас”, открывается страница одного продукта в всплывающем окне, как вы можете видеть здесь:
Теперь, в этом всплывающем окне, вы заметите изображение на левой стороне, а видео на правой стороне, затем детали продукта под видео.
Как мы можем создать что-то подобное? Я имею в виду:
- Отображать страницу одного продукта как всплывающее окно.
- Показывать изображение слева.
- Показывать видео с правой стороны.
- Показывать детали продукта под видео с правой стороны.
Вопрос немного расплывчатый, поэтому простите за немного расплывчатый ответ… но я бы сделал это с помощью AJAX-запроса.
- Клик по кнопке – добавьте событие, чтобы слушать запрос, это будет с фронтенда с помощью Javascript / jQuery и, вероятно, иметь
post_idдля запроса, прикрепленного к нему. - Загрузка данных – вы можете сделать это через WordPress REST API или добавить собственную функцию конечной точки для возврата нужного вам с установленного
admin-ajax.php(вам следует искать раздел, озаглавленный “Ajax на стороне пользователя” и просмотреть хукиwp_ajax_(action)) - Анализ данных – загружайте во всплывающее окно возвращённые данные, убедившись, что добавлена обработка ошибок для объяснения любых проблем / проблем с подключением или неожиданных данных.
Если я говорю ерунду выше, то вам нужен плагин или немного денег, чтобы заплатить кому-то, кто знает, что он делает. Это не огромная работа, если у вас есть ясный дизайн того, чего вы хотите, и четкие шаги функциональности в спецификации.
Ответ или решение
Создание страницы с одним товаром, которая отображается в виде всплывающего окна, может значительно улучшить пользовательский опыт и повысить конверсию на сайте. Ниже приведен детальный план по реализации данной функции, используя технологии AJAX и REST API, в контексте WordPress.
1. Интеграция и настройка всплывающего окна
Для начала необходимо добавить функциональность всплывающего окна на странице продукта. Это можно сделать с помощью JavaScript или jQuery. Ваш код должен прослушивать событие клика на кнопке «Купить сейчас».
<button id="buy-now" data-post-id="123">Купить сейчас</button>2. Обработка AJAX-запроса
При клике на кнопку запускается JavaScript-функция, которая отправляет AJAX-запрос на сервер. Этот запрос содержит идентификатор продукта, который мы хотим отобразить во всплывающем окне.
jQuery("#buy-now").on("click", function() {
var postId = jQuery(this).data('post-id');
jQuery.ajax({
url: '/wp-admin/admin-ajax.php',
type: 'POST',
data: {
action: 'load_product_data',
post_id: postId
},
success: function(response) {
// Обработка успешного ответа
displayPopup(response);
},
error: function() {
alert("Ошибка загрузки данных продукта.");
}
});
});3. Создание серверной части
Серверная часть обрабатывает AJAX-запрос и возвращает данные продукта. Для этого потребуется добавить обработчик в вашем файле functions.php или в плагине.
add_action('wp_ajax_load_product_data', 'load_product_data');
add_action('wp_ajax_nopriv_load_product_data', 'load_product_data');
function load_product_data() {
$post_id = intval($_POST['post_id']);
$post = get_post($post_id);
if ($post) {
$response = array(
'featured_image' => get_the_post_thumbnail_url($post_id),
'featured_video' => get_post_meta($post_id, 'featured_video', true),
'product_details' => $post->post_content
);
wp_send_json_success($response);
} else {
wp_send_json_error('Продукт не найден.');
}
}4. Обработка и отображение данных
После получения ответа от сервера вам необходимо отобразить информацию о продукте во всплывающем окне. Убедитесь, что данные отображаются так, как указано в вашем задании: изображение слева, видео справа, детали продукта под видео.
function displayPopup(data) {
if (data.success) {
var popupContent = `
<div class="popup">
<div class="left">
<img src="${data.data.featured_image}" alt="Изображение продукта">
</div>
<div class="right">
<video src="${data.data.featured_video}" controls></video>
<div class="product-details">${data.data.product_details}</div>
</div>
</div>`;
jQuery('body').append(popupContent);
} else {
alert('Ошибка: ' + data.data);
}
}Заключение
Интеграция страницы продукта как всплывающего окна требуется небольших знаний в работе с AJAX и REST API WordPress. Важно уделить внимание пользовательскому интерфейсу и обеспечить стабильную работу системы для улучшения пользовательского опыта. Если у вас возникнут затруднения на каком-либо этапе, рекомендуется проконсультироваться с экспертом или воспользоваться специализированными плагинами.