Вопрос или проблема
Итак, несколько лет назад, когда Wikia начала внедрять FandomDesktop, чтобы заменить Oasis, я задал этот вопрос о скрипте для ViolentMonkey, чтобы продолжать использовать Oasis. Не прошло много времени, как Wikia полностью избавилась от Oasis, так что этот скрипт стал бесполезным, а недавно они снова переработали свой интерфейс снова и сделали его еще хуже. Теперь я пытаюсь найти способ продолжать использовать предыдущий интерфейс FandomDesktop. Я подумал, что это правильная площадка StackExchange для вопроса, так как другой аналогичный вопрос с решением, которое больше не работает, находится здесь.
Я пытался модифицировать старый скрипт Oasis, но не могу найти, какое расширение нужно добавить, чтобы вернуть новый интерфейс 2024 года к предыдущему. Я искал в интернете и нашел это
.global-explore-navigation,
.global-top-navigation,
.community-navigation {
display: none!important;
}
html.new-nav-canary div.global-navigation,
html.new-nav-canary .fandom-sticky-header:not(.community-navigation) {
display: flex!important
}
.fandom-community-header__background {
transform:none;
}
.resizable-container, .top-ads-container, .top-leaderboard #top_leaderboard {
top: 0;
}
/* Возвращает иконку поиска из старого дизайна навигации (кредит: IWGTRS) */
html.new-nav-canary .fandom-community-header__top-container .wiki-tools__search, html.new-nav-canary .fandom-sticky-header:not(.community-navigation), html.new-nav-canary .global-registration-buttons {
display: flex!important
}
который кто-то опубликовал и распространил, но это не полноценное решение. Во-первых, оно должно быть применено к личному global.css пользователя, так что оно работает только при фактическом входе в Wikia, а во-вторых, оно не работает для всех разделов сайта. Решение должно быть для ViolentMonkey или Stylus, чтобы оно функционировало даже при отсутствии входа в Wikia, повсюду на сайте.
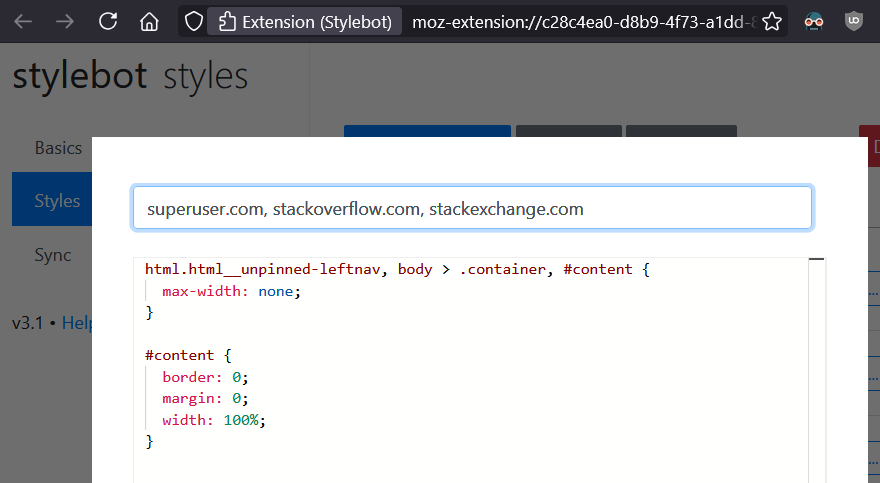
Попробуйте это с Stylebot.
Вы можете настроить схему соответствия URL (с подстановочными знаками, абсолютными и относительными путями), к которой применяется CSS-код, в Options > Styles > Edit > URL field
Я не знаю о корректности вашего кода, так как сам не проверял его, но смотрите скриншот ниже для примера, который применяет CSS-код ко всем сайтам SE –
Для получения дополнительных скриншотов посетите https://stylebot.dev/
Для правил синтаксиса URL посетите https://stylebot.dev/help/
Ответ или решение
Чтобы вернуть новый интерфейс Wikia 2024 к предыдущему интерфейсу FandomDesktop, вам потребуется использовать инструменты пользовательских скриптов, такие как ViolentMonkey или Stylus. Данная задача может потребовать некоторых знаний в области CSS и JavaScript, поскольку вы будете изменять стили и функциональность интерфейса прямо из браузера. В этом ответе мы рассмотрим шаги, которые необходимо предпринять для достижения вашей цели.
Шаг 1: Установка ViolentMonkey или Stylus
-
Выбор расширения: Если у вас ещё не установлены эти расширения, выберите одно из них. ViolentMonkey позволяет использовать пользовательские скрипты, а Stylus предназначен для применения CSS-стилей.
-
Добавление расширения: Установите выбранное расширение из интернет-магазина расширений вашего браузера.
Шаг 2: Анализ и модификация кода
Для начала вам необходимо адаптировать предложенный вами код. Стандартный код может не функционировать в разных разделах сайта, как вы указали. Нужно убедиться, что CSS-стили будут применяться ко всем необходимым зонам Wikia.
Пример кода для ViolentMonkey
// ==UserScript==
// @name Revert Fandom to Old UI
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Reverts the Fandom UI to a previous version
// @author Your Name
// @match *://*.fandom.com/*
// @grant GM_addStyle
// ==/UserScript==
(function() {
'use strict';
GM_addStyle(`
.global-explore-navigation,
.global-top-navigation,
.community-navigation {
display: none!important;
}
html.new-nav-canary div.global-navigation,
html.new-nav-canary .fandom-sticky-header:not(.community-navigation) {
display: flex!important;
}
.fandom-community-header__background {
transform: none;
}
.resizable-container, .top-ads-container, .top-leaderboard #top_leaderboard {
top: 0;
}
html.new-nav-canary .fandom-community-header__top-container .wiki-tools__search,
html.new-nav-canary .fandom-sticky-header:not(.community-navigation),
html.new-nav-canary .global-registration-buttons {
display: flex!important;
}
`);
})();Подробные шаги по настройке
-
Создание нового пользовательского скрипта: После установки ViolentMonkey нажмите на иконку расширения и выберите «Создать новый скрипт».
-
Вставка кода: Скопируйте предложенный выше код и вставьте его в редактор скриптов.
-
Настройка параметров: Убедитесь, что
@matchсоответствует URL-адресам страниц Wikia, для которых следует применять этот скрипт.
Шаг 3: Тестирование и корректировка
После сохранения скрипта обновите страницу на Wikia:
- Проверьте, как отображается интерфейс.
- Если некоторые элементы всё ещё не отображаются так, как вы хотите, продолжайте вносить изменения в код. Используйте инструменты разработчика браузера (обычно доступные по нажатию клавиши F12), чтобы исследовать структуру DOM и идентифицировать элементы, которые нужно модифицировать.
Шаг 4: Альтернативные решения
Если скрипт не работает должным образом, вы можете попытаться использовать расширение Stylebot, упомянутое в вашем вопросе. Оно менее гибкое, но может предоставить простой способ вставки CSS-стилей, если вы не хотите углубляться в JavaScript.
Заключение
Использование пользовательского кода и скриптов предоставляет возможность кастомизации интерфейса по вашему желанию. Обратите внимание, что изменения не являются постоянными — они могут быть потеряны при обновлении Wikia. Таким образом, следите за обновлениями и корректировками. Если у вас возникнут трудности, обратитесь к сообществу разработчиков или форумам, где можно найти поддержку.
Этот подход поможет вам вернуть желаемый интерфейс и улучшить ваше взаимодействие с платформой.