Вопрос или проблема
Есть ли способ в WordPress вставить изображение в пост, когда я хочу включить его вот так:
<img src="https://wordpress.stackexchange.com/questions/214863/....." />
Я хочу добавить это вручную. Это возможно? Сейчас я получаю только URL, без изображения. Таким образом, процесс встраивания не заканчивается.
PS: Я использую фронтальный редактор.
Ответ или решение
Да, в WordPress действительно возможно встраивать изображения в посты с помощью HTML-кода, как вы указали в своем вопросе. Чтобы сделать это правильно, вам необходимо убедиться, что вы вводите код в соответствующий текстовый режим редактора.
Вот шаги, которые вы должны следовать:
-
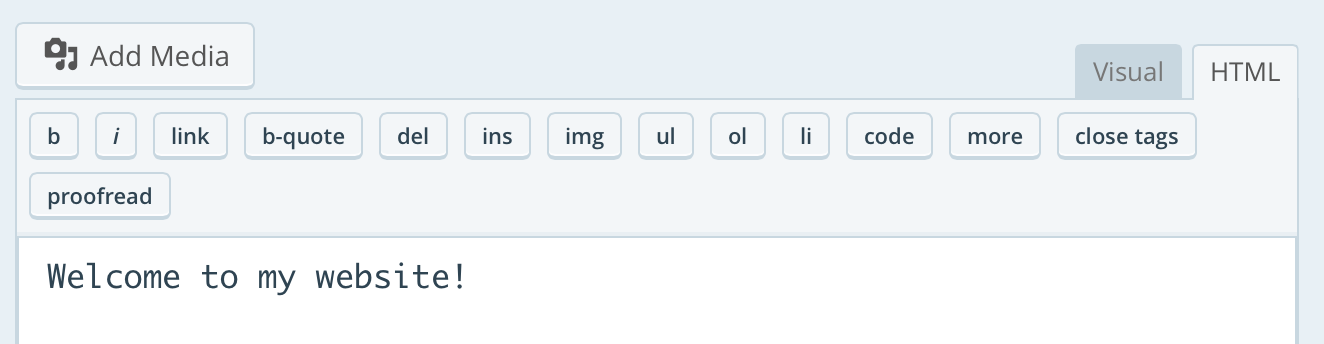
Выберите текстовый режим. В редакторах WordPress есть два режима: «Визуальный» и «Текст». Чтобы вставить HTML-код напрямую, убедитесь, что вы находитесь в режиме «Текст» (или «HTML» в некоторых редакторах).
-
Вставьте изображение. Введите следующий код, заменяя URL на адрес вашего изображения:
<img src="https://ваш-ссылка-на-изображение.jpg" alt="Описание изображения" />Убедитесь, что URL-адрес действителен и указывает на изображение, доступное в Интернете.
-
Сохраните или опубликуйте пост. После того как вы вставили код, сохраните изменения или опубликуйте пост, чтобы увидеть, как изображение отображается на вашем сайте.
Если вы используете фронтенд-редактор, процесс будет аналогичным, но интерфейс может незначительно отличаться. Проверьте, есть ли возможность переключения на текстовый режим в вашем конкретном редакторе.
Примечания:
- Если изображение не отображается, проверьте правильность URL-адреса и убедитесь, что она ведет именно к изображению, а не к странице, на которой это изображение находится.
- Используйте атрибут
altдля добавления текстового описания к изображению, что повысит доступность вашего контента и улучшит SEO.
Эти шаги помогут вам успешно встроить изображение в ваш пост в WordPress, используя внешний URL.