Вопрос или проблема
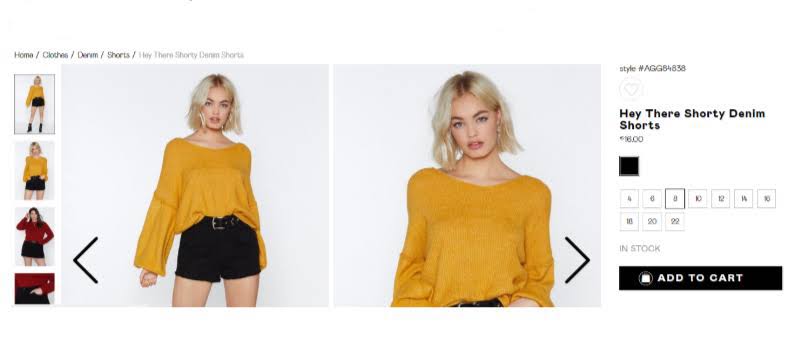
Я хочу одновременно отображать две изображения в слайдере галереи продукта на странице, как на фото ниже. Я использую WooCommerce и не могу найти ни один плагин, который это поддерживал бы. Пожалуйста, помогите!

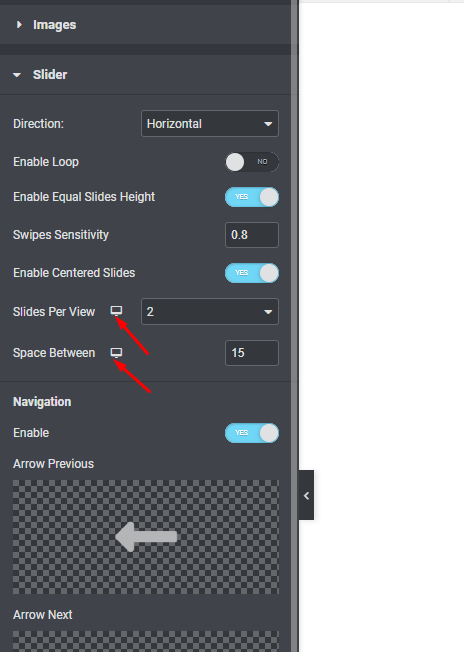
Вы можете использовать Elementor и JetEngine. В WooBuilder используйте JetProductGallery и настройте параметры так
.
Ответ или решение
Для отображения двух изображений одновременно в слайдере галереи товаров на странице продукта WooCommerce вам потребуется внести изменения в код вашего сайта, а также возможно использовать некоторые плагины, такие как Elementor и JetEngine. В этом ответе мы рассмотрим оба подхода.
Шаги для реализации
1. Использование Elementor и JetEngine
Если вы предпочитаете графический интерфейс и быстрые решения, то Elementor в сочетании с JetEngine значительно упростит задачу.
-
Понадобятся следующие инструменты:
- Плагин Elementor.
- Плагин JetEngine.
-
Настройки:
- Убедитесь, что у вас установлены и активированы оба плагина.
- Перейдите в редактор страницы продукта с помощью Elementor.
- Добавьте виджет
JetProductGallery. - В настройках виджета найдите опцию, которая отвечает за количество изображений, отображаемых одновременно. Установите значение на
2. - Сохраните изменения и проверьте, как выглядит слайдер на фронтенде.
2. Изменение кода темы
Если вы не хотите полагаться на плагины и желаете настроить всё вручную, вы можете внести изменения в файлы вашей темы. Для этого вам нужно будет работать с PHP и CSS. Вот минималистичный подход:
- Создайте дочернюю тему (если у вас её ещё нет), чтобы не потерять изменения при обновлении основной темы.
- Откройте файл
functions.phpвашей дочерней темы и добавьте следующий код:
add_action('after_setup_theme', 'custom_product_gallery');
function custom_product_gallery() {
remove_action('woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20);
add_action('woocommerce_before_single_product_summary', 'custom_show_product_images', 20);
}
function custom_show_product_images() {
global $product;
// Получите все изображения
$attachment_ids = $product->get_gallery_image_ids();
$featured_image = wp_get_attachment_image($product->get_image_id(), 'full');
// Выводим основное изображение
echo $featured_image;
// Начинаем слайдер
echo '<div class="custom-product-gallery-slider">';
for ($i = 0; $i < count($attachment_ids); $i += 2) {
echo '<div class="custom-slide">';
echo wp_get_attachment_image($attachment_ids[$i], 'full');
if (isset($attachment_ids[$i + 1])) {
echo wp_get_attachment_image($attachment_ids[$i + 1], 'full');
}
echo '</div>';
}
echo '</div>';
}- Добавьте CSS для стилизации:
.custom-product-gallery-slider { display: flex; }
.custom-slide {
width: 50%; / Настройте ширину слайдов по вашему усмотрению /
position: relative;
}
- **Добавление JavaScript для слайдера:**
Вам может понадобиться библиотека слайдера (например, Slick Slider) для обеспечения интерактивного слайдера, который будет переключать изображения. Подключите необходимую библиотеку и инициализируйте слайдер с двумя видимыми слайдами.
```javascript
jQuery(document).ready(function($) {
$('.custom-product-gallery-slider').slick({
slidesToShow: 2,
slidesToScroll: 1,
dots: true,
arrows: true
});
});Заключение
Используя указанные подходы, вы можете легко настроить отображение двух изображений одновременно в галерее товара WooCommerce. Эксперименты с кодом потребуют базовых знаний PHP, CSS и JavaScript, однако, такие изменения смогут существенно улучшить пользовательский интерфейс и повысить конверсию. Не забывайте делать резервные копии перед внесением изменений и тестировать вашу страницу на разных устройствах для обеспечения высокой производительности и визуальной привлекательности.